本系统适用于毕业设计、课程设计或者学习等,适合选题:毕业设计、企业客户、客户管理、客户、前后端分离等。系统采用springboot+vue整合开发,前端框架主要使用了element-ui框架、数据层采用mybatis,功能齐全,界面美观。下面是功能详情,具体功能实现建议看下方的演示视频,以演示视频为准。
功能大致内容:


参考论文:

系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea
数据库:mysql 5.7
JDK版本:jdk1.8
演示视频(进入B站观看画面更清晰):
系统部分截图:
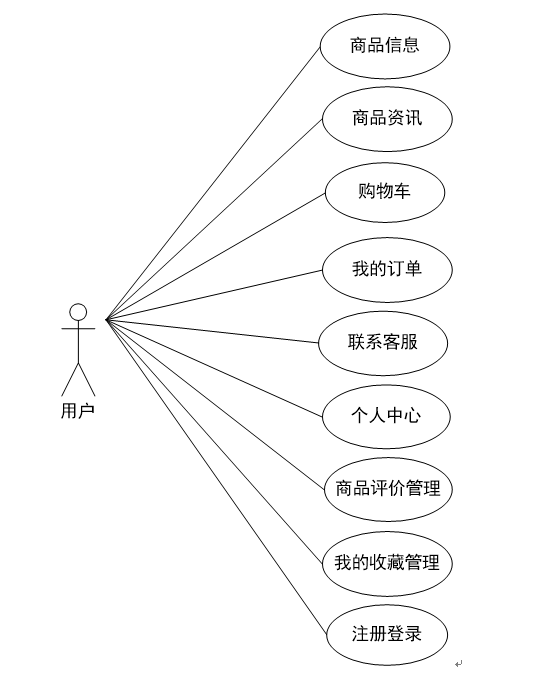
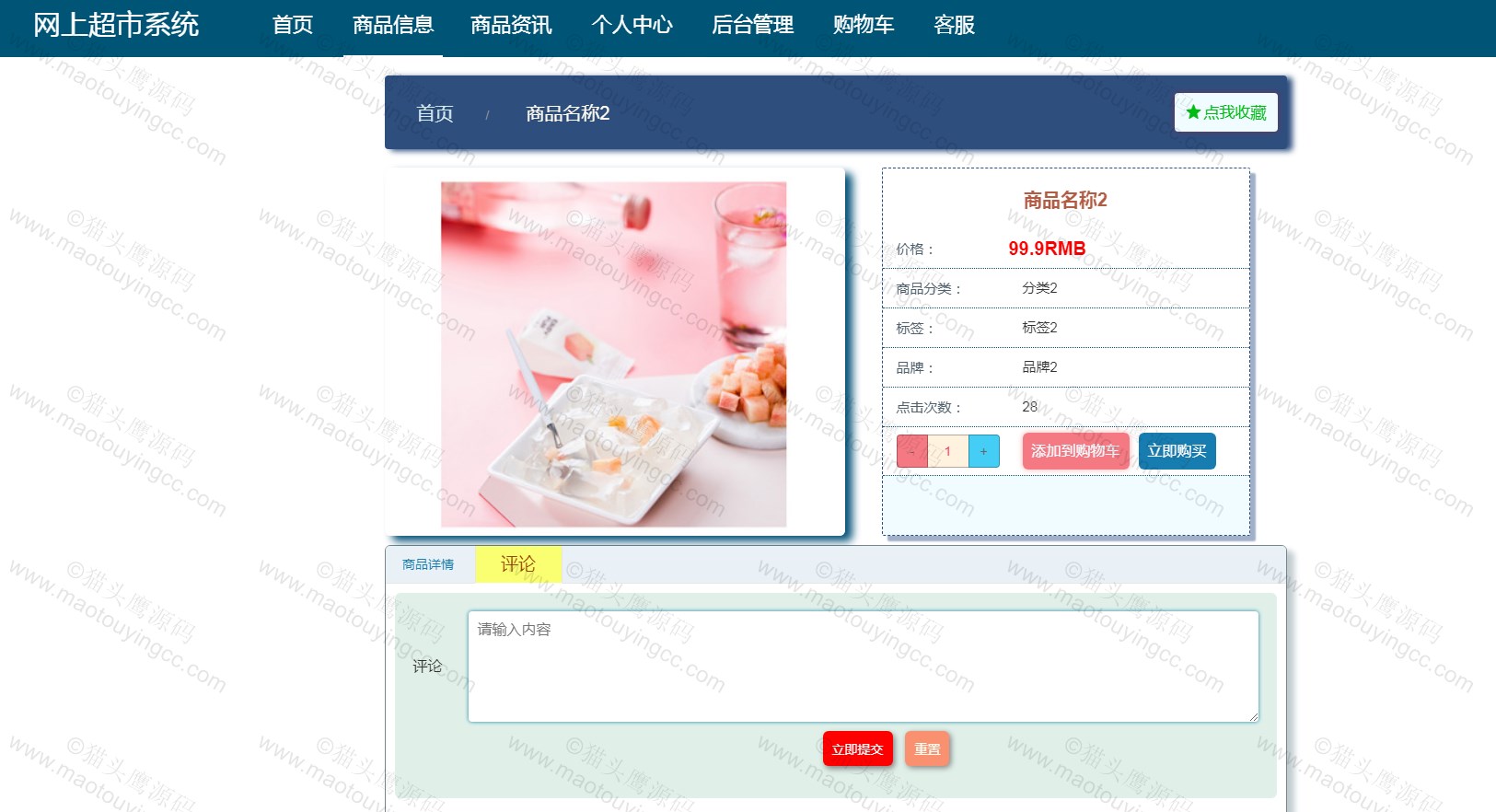
用户权限中的商品信息,其运行效果见下图。用户收藏喜欢的商品,可以立即购买商品,或评价商品,也能把商品添加到购物车。

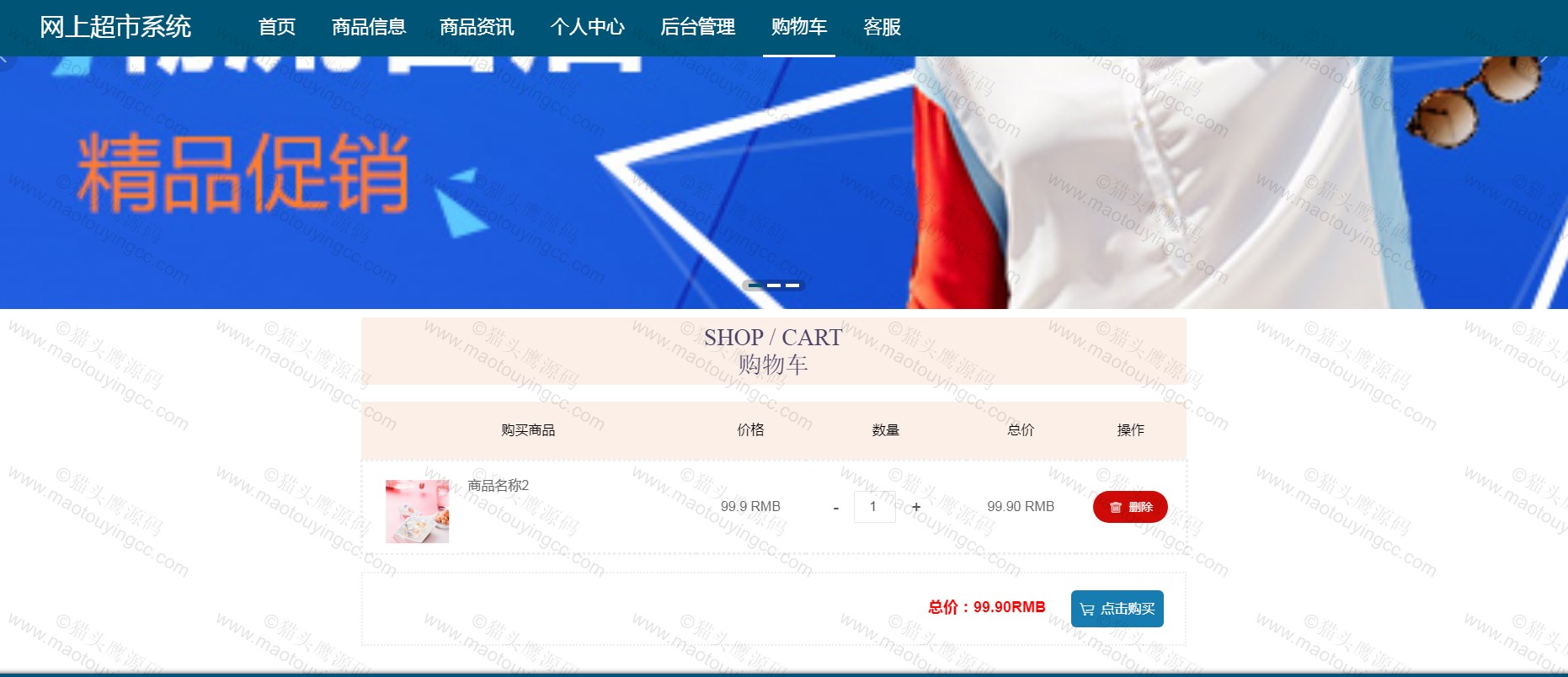
用户权限中的购物车,其运行效果见下图。购物车的商品允许直接下单,也允许删除购物车商品。

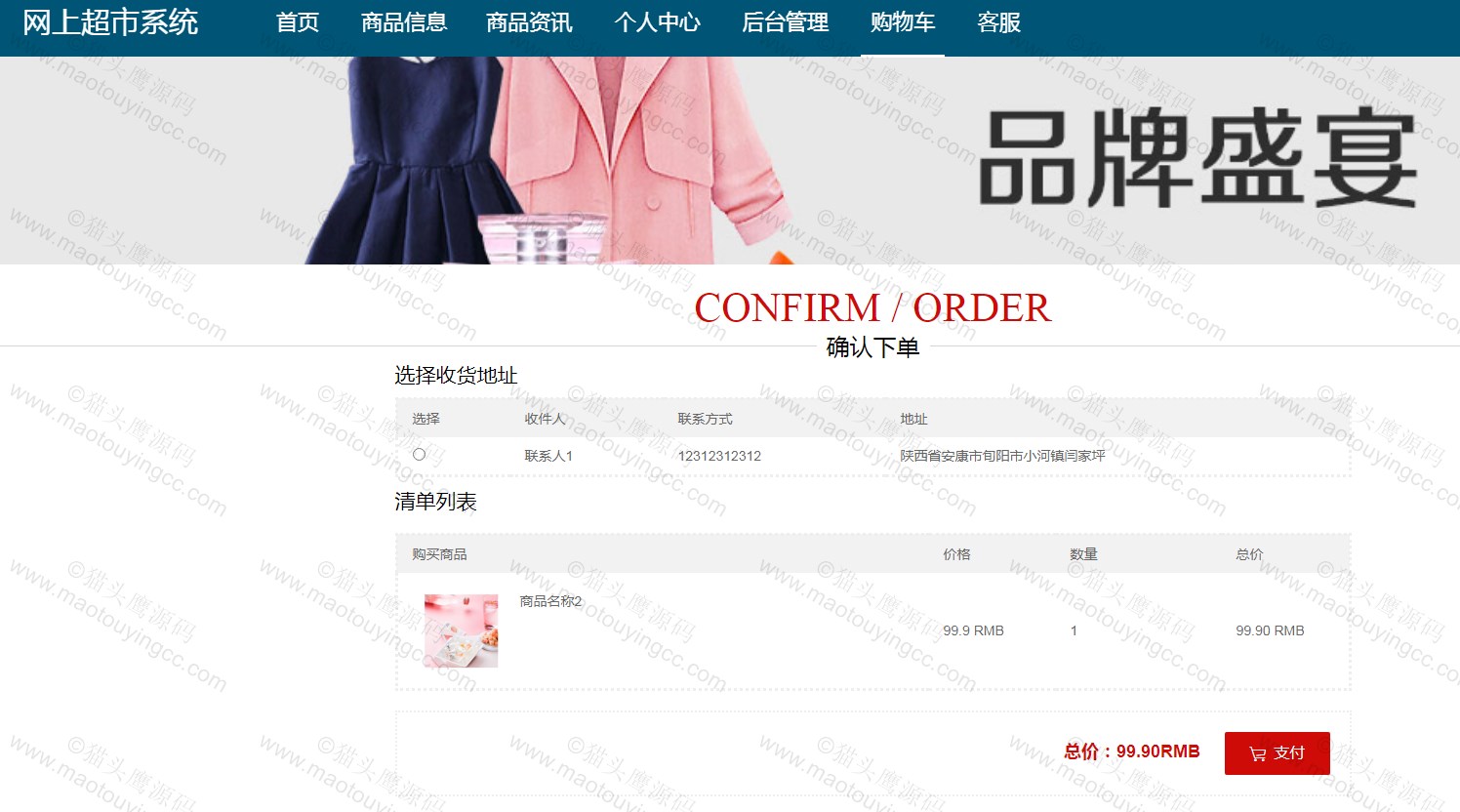
用户权限中的确认下单,其运行效果见下图。确认下单之前,需要选择地址,也需要查看支付金额信息。

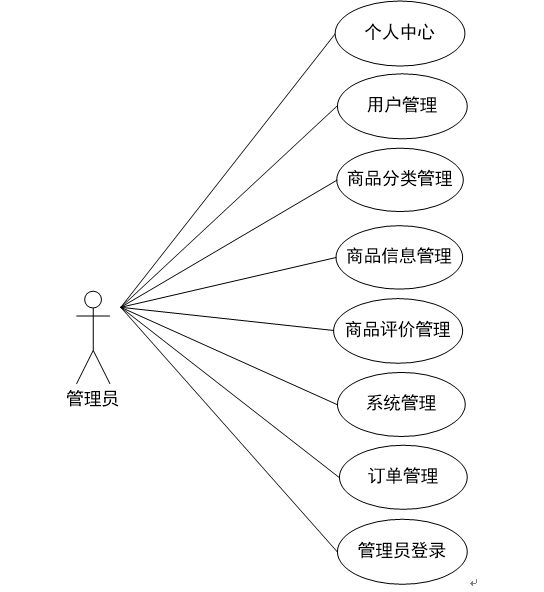
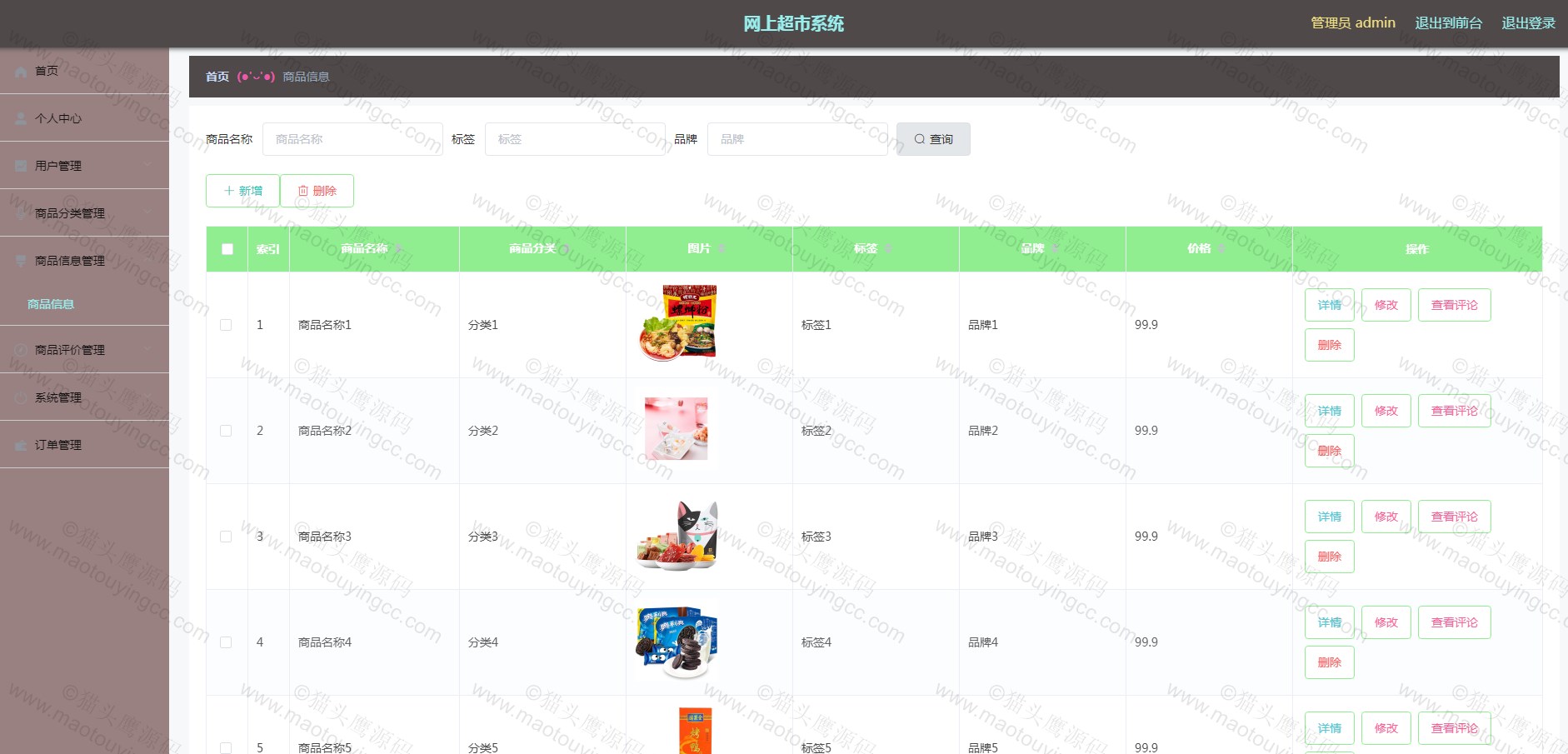
管理员权限中的商品信息管理,其运行效果见下图。管理员查询商品需要提交商品名称才行,管理员点击查看评论,可以查看该商品对应的用户评论信息。

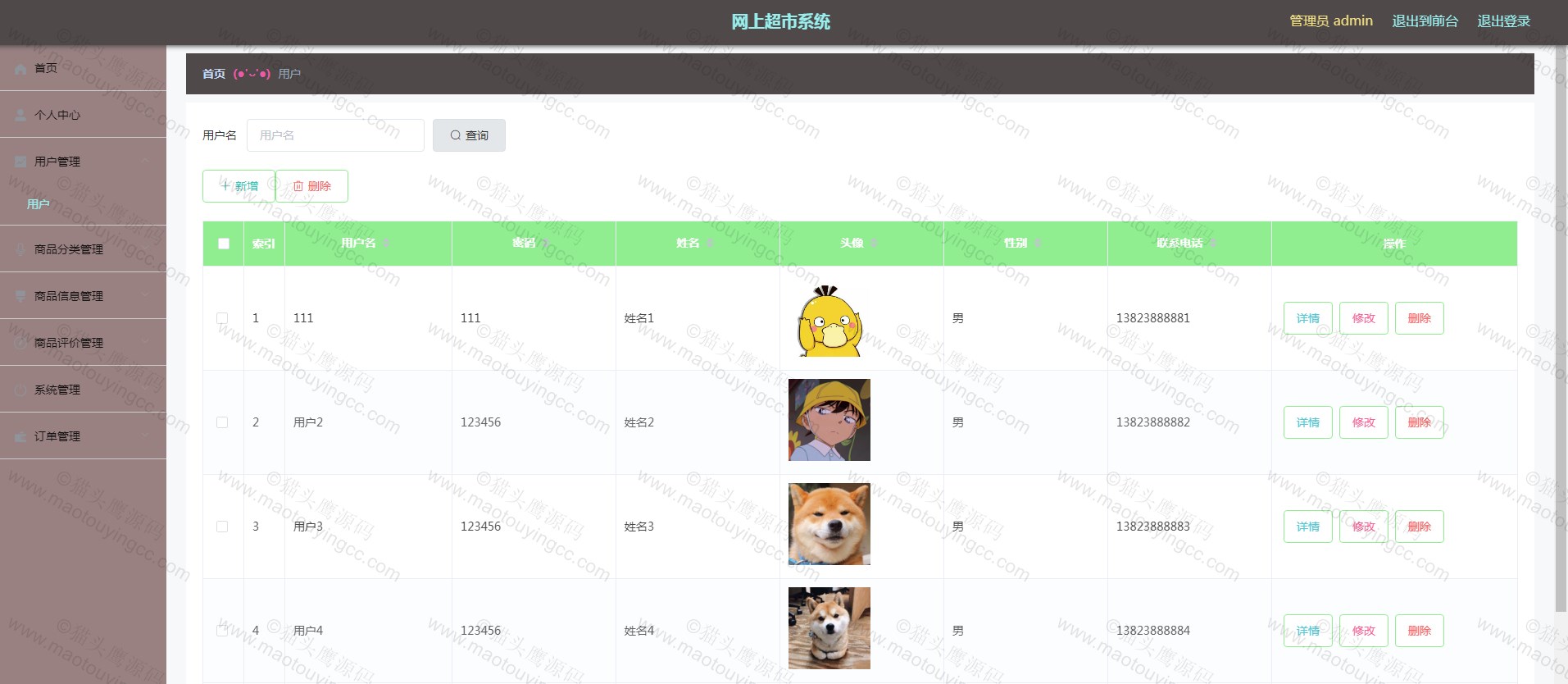
管理员权限中的用户管理,其运行效果见下图。管理员提交用户名获取用户资料,修改有异常情况的用户信息。点击详情可以对用户资料进行更为详细的查看。

管理员权限中的商品评价管理功能,其运行效果见下图。用户评价商品,需要得到管理员审核才可以显示。同时管理员点击统计报表可以统计商品评价信息。

资源下载
下载价格69 猫币
专业毕设七年,所有项目均保证运行,购买包含服务为:源码+数据库+文档+通用导入部署视频+通用代码讲解视频。 相比动辄几百的项目,本项目由于价格较低,无售后答疑,无部署答疑,按照导入部署视频即可完成配置,也可联系站长付费远程,如果有不理解或购买后有任何问题,请点击链接查看:必看答疑
原文链接:https://www.mtycode.com/520.html,转载请注明出处,更多项目请进入官网:www.maotouyingcc.com。








请先 !