本系统适用于毕业设计、课程设计或者学习等,适合选题:毕业设计、企业客户、客户管理、客户、前后端分离等。系统采用springboot+vue整合开发,前端框架主要使用了element-ui框架、数据层采用mybatis,功能齐全,界面美观。下面是功能详情,具体功能实现建议看下方的演示视频,以演示视频为准。
功能大致内容:

参考论文:

系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea
数据库:mysql 5.7
JDK版本:jdk1.8
演示视频(进入B站观看画面更清晰):
系统部分截图:
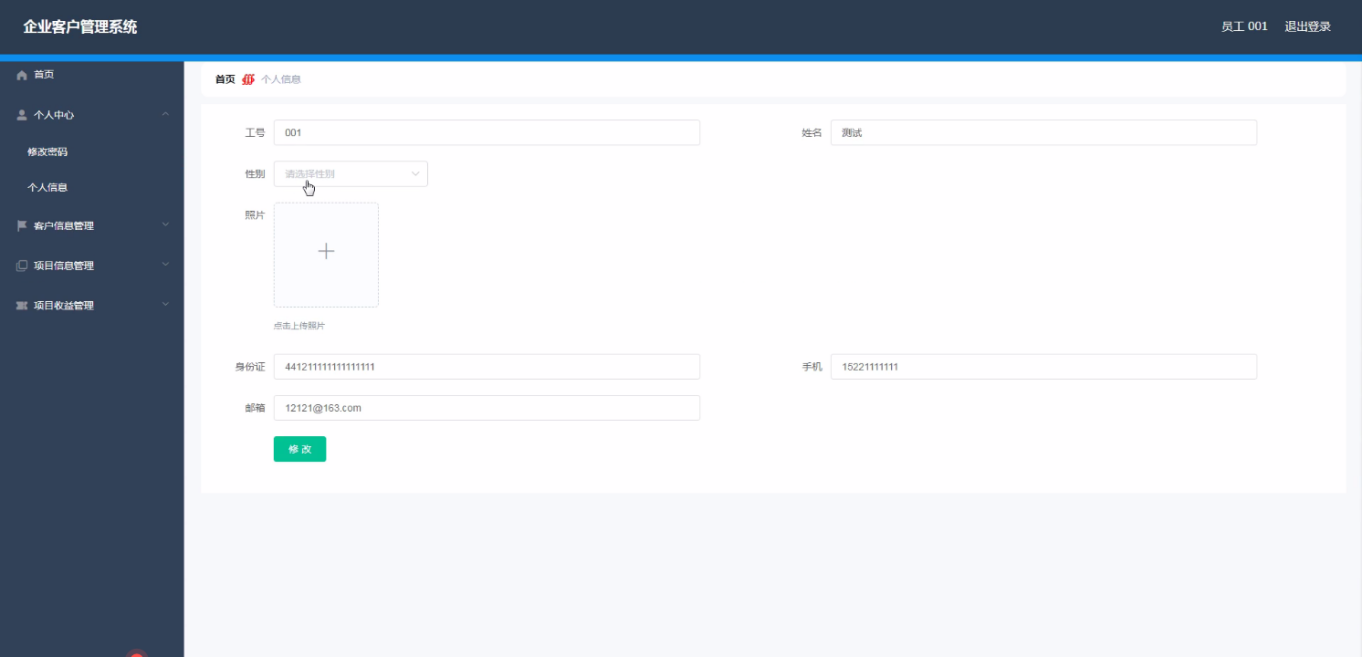
个人信息,在个人信息页面中可以查看工号、姓名、性别、照片、身份证、手机、邮箱等信息内容,并且根据需要对已有个人信息进行修改等其他详细操作,如图5-10所示。

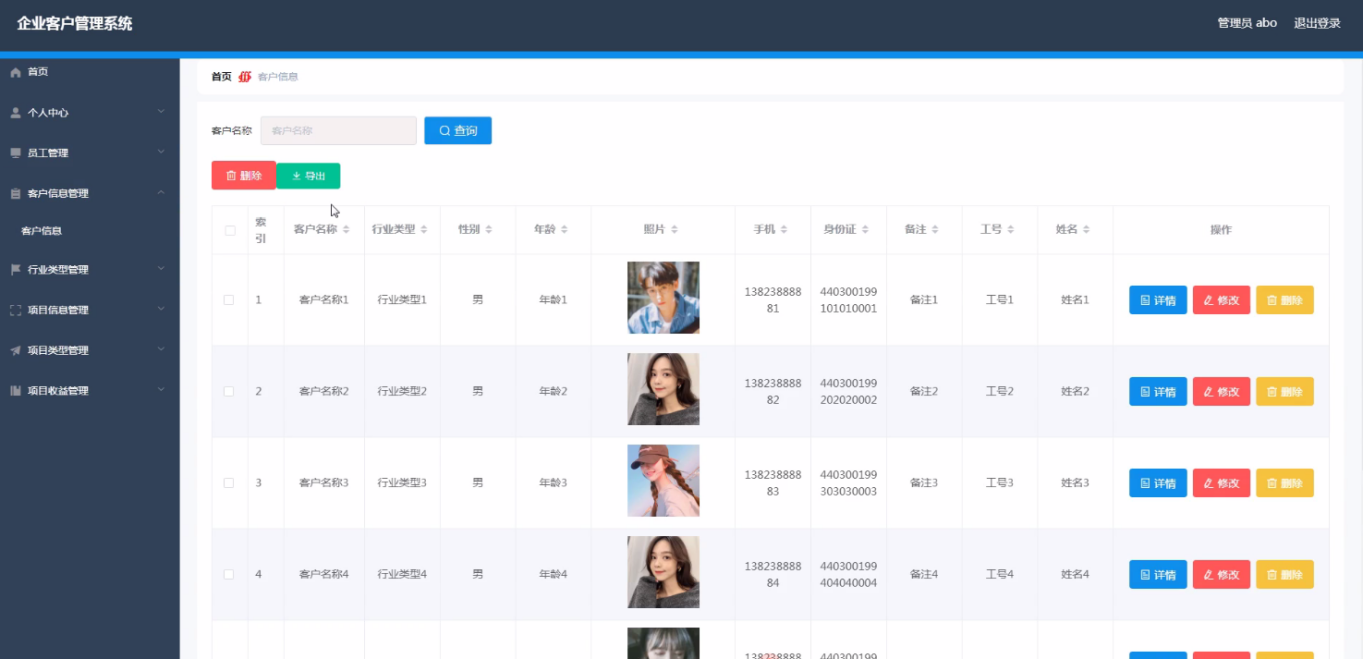
客户信息管理,在客户信息管理页面中通过填写客户名称、行业类型、性别、年龄、照片、手机、身份证、备注、工号、姓名等信息内容,并且根据需要对已有客户信息管理进行详情、修改、删除等其他详细操作。

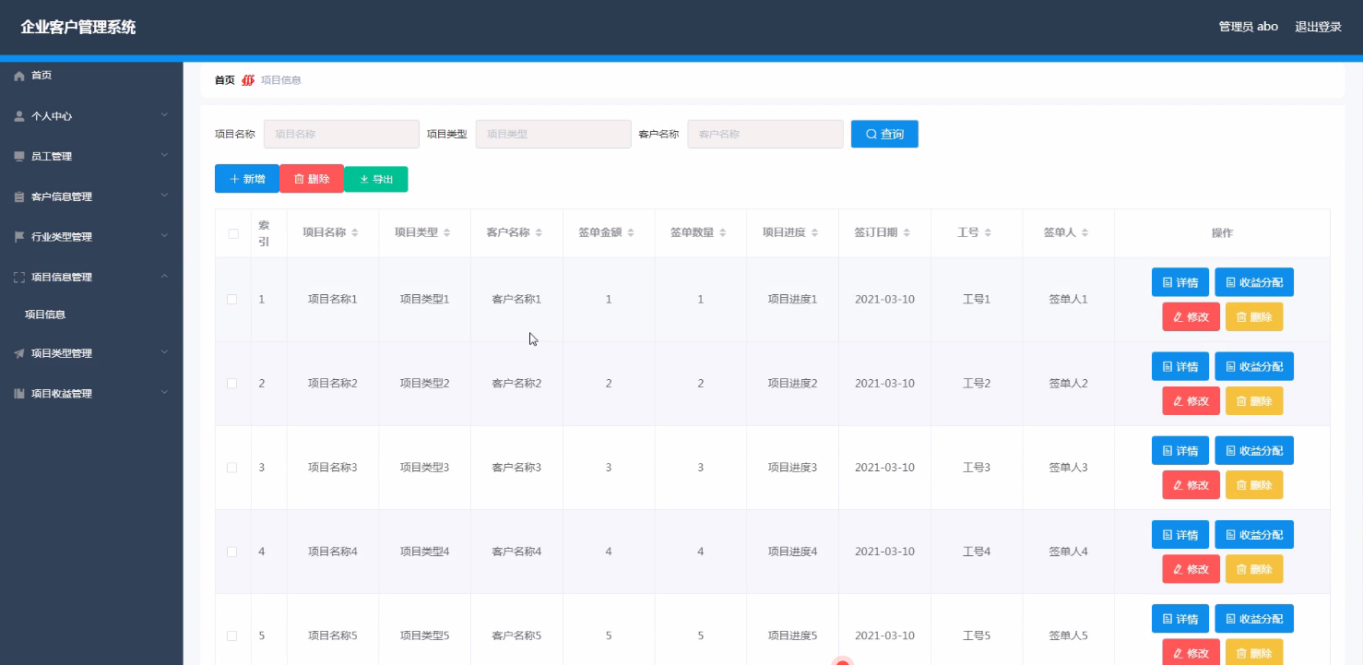
项目信息管理,在项目信息管理页面中可以填写项目名称、项目类型、客户名称、签单金额、签单数量、项目进度、签订日期、工号、签单人等信息内容,并且根据需要对已有项目信息管理进行详情、修改、删除等详细操作,如图

管理员登录,通过填写用户名、密码、角色进行登录,如图

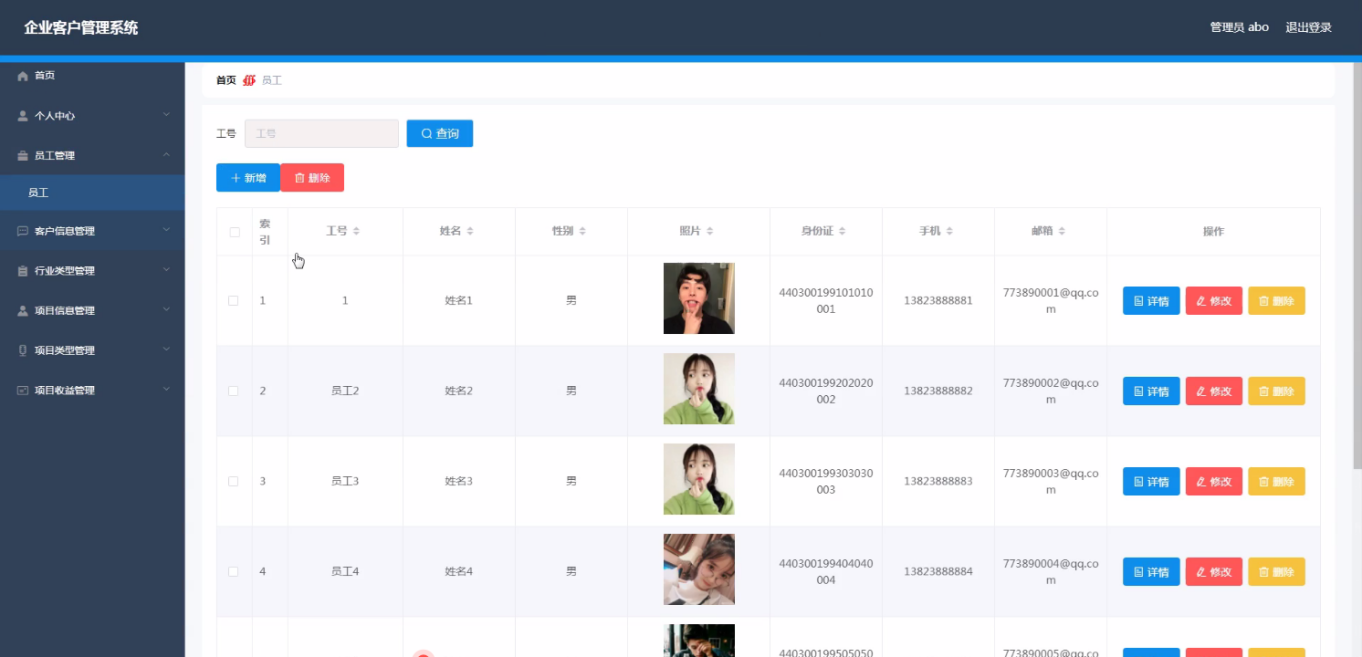
在员工管理页面中可以填写工号、姓名、性别、照片、身份证、手机、邮箱等信息,还可以根据需要对员工管理进行详情、修改或删除等操作,如图5-3所示。

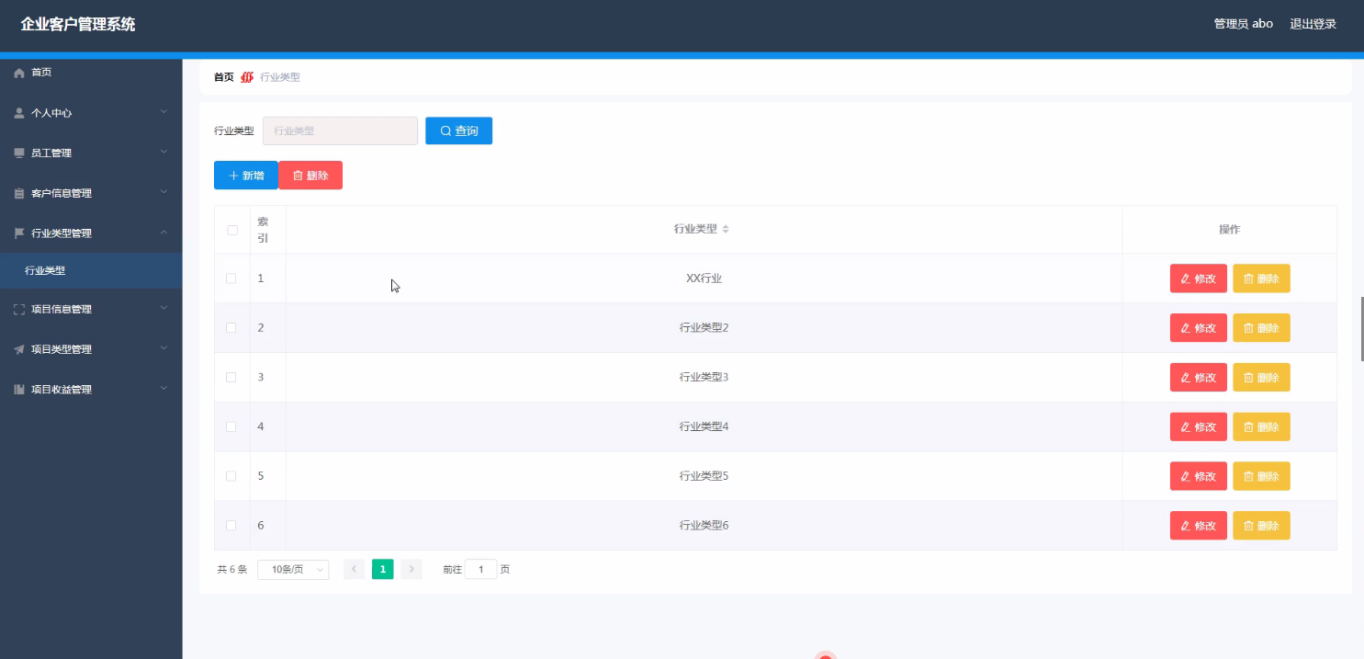
行业类型管理,在行业类型管理页面中可以填写行业类型等内容,并可根据需要对已有行业类型管理进行修改或删除等操作,如图

资源下载
下载价格69 猫币
专业毕设七年,所有项目均保证运行,购买包含服务为:源码+数据库+文档+通用导入部署视频+通用代码讲解视频。 相比动辄几百的项目,本项目由于价格较低,无售后答疑,无部署答疑,按照导入部署视频即可完成配置,也可联系站长付费远程,如果有不理解或购买后有任何问题,请点击链接查看:必看答疑
原文链接:https://www.mtycode.com/510.html,转载请注明出处,更多项目请进入官网:www.maotouyingcc.com。








请先 !