本系统适用于毕业设计、课程设计或者学习等,适合选题:毕业设计、在线文档、文档管理、文档、前后端分离等。系统采用springboot+vue整合开发,前端框架主要使用了element-ui框架、数据层采用mybatis,功能齐全,界面美观。下面是功能详情,具体功能实现建议看下方的演示视频,以演示视频为准。
功能大致内容:

参考论文:

系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea
数据库:mysql 5.7
JDK版本:jdk1.8
演示视频(进入B站观看画面更清晰):
系统部分截图:
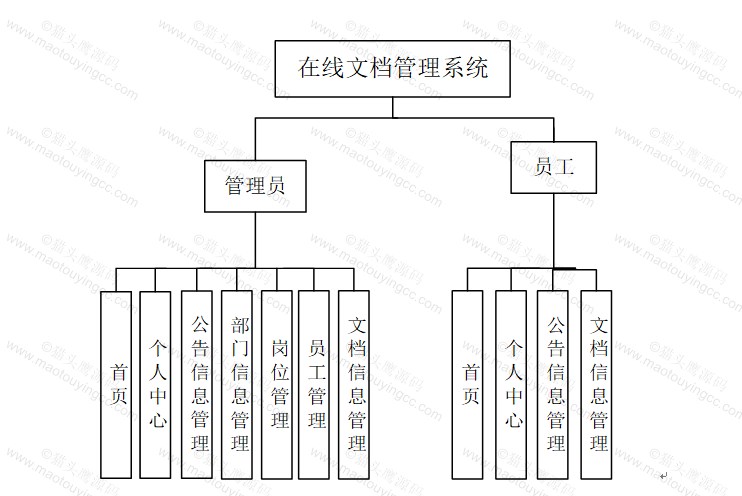
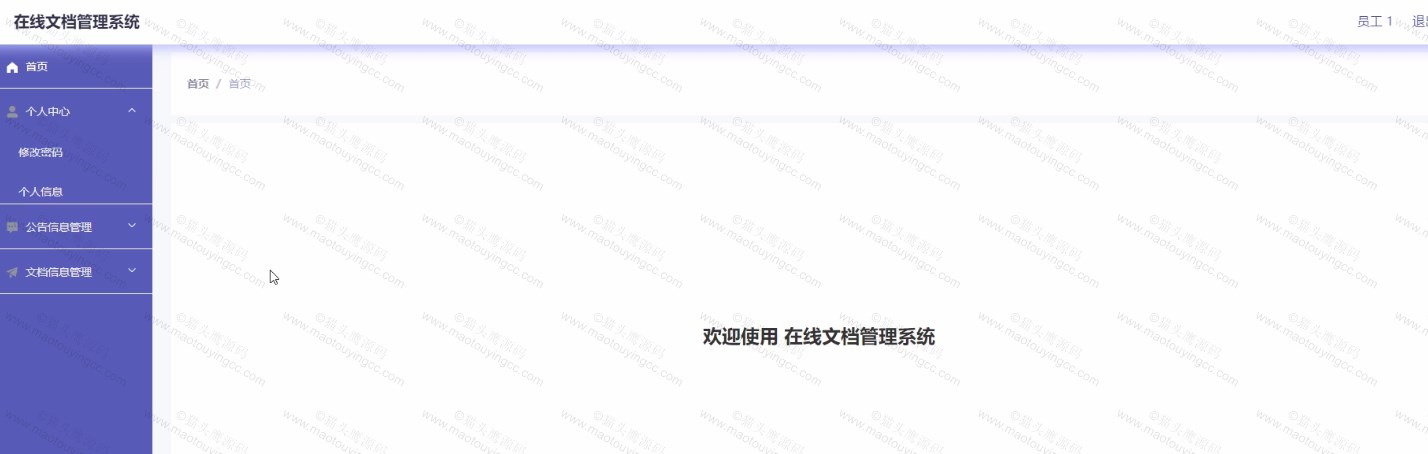
员工登录进入在线文档管理系统可以查看首页、个人中心、公告信息管理、文档信息管理等内容。如图

首页

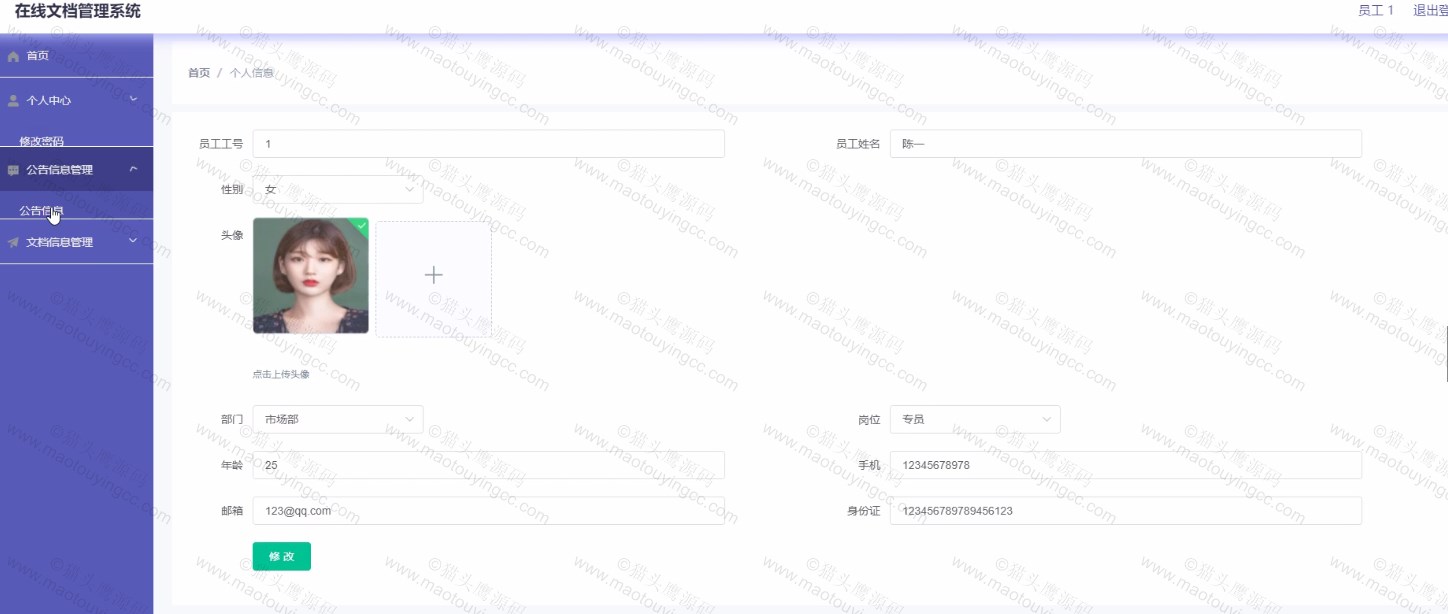
个人中心,员工在个人信息页面中进行查看编辑员工工号、员工姓名、性别、头像、姓名、部门、岗位、年龄、手机、邮箱、身份证,进行修改操作,如图

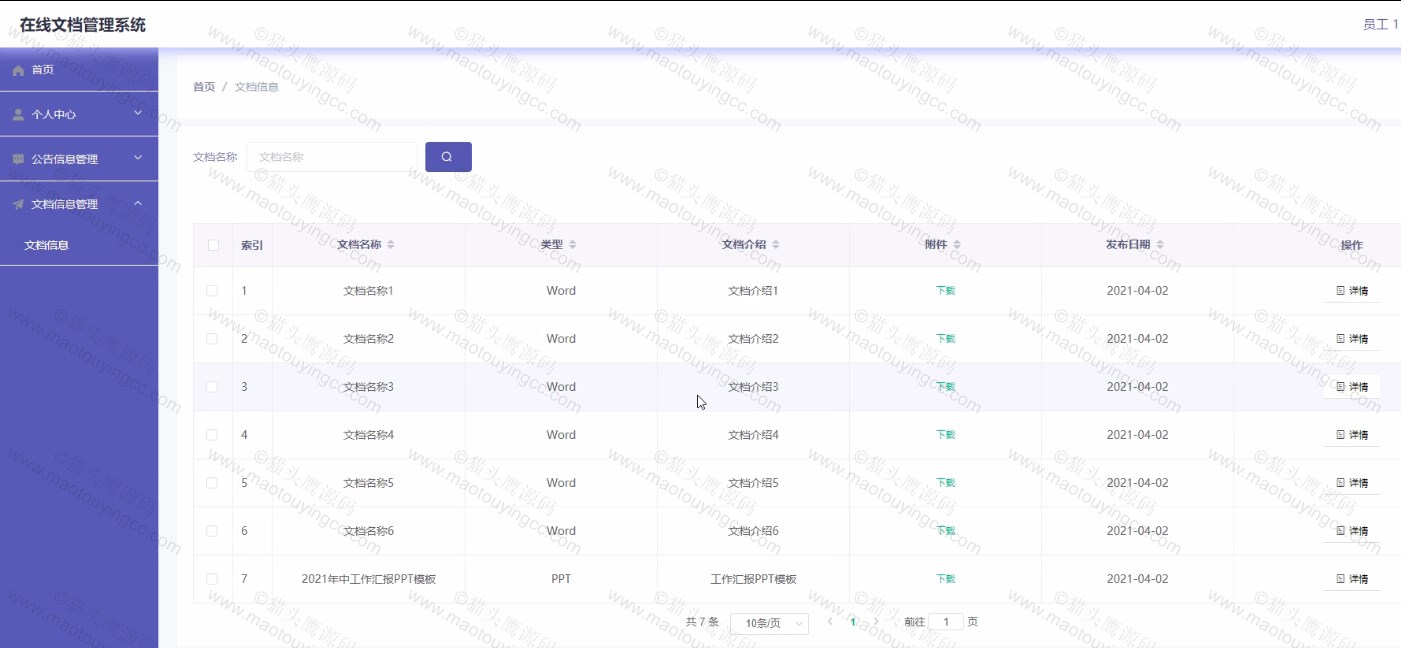
文档信息管理,员工在文档信息管理页面中可以查看文档名称、类型、文档介绍、附件、发布日期等信息内容,并且根据需要对文档信息进行下载、详情查看,如图

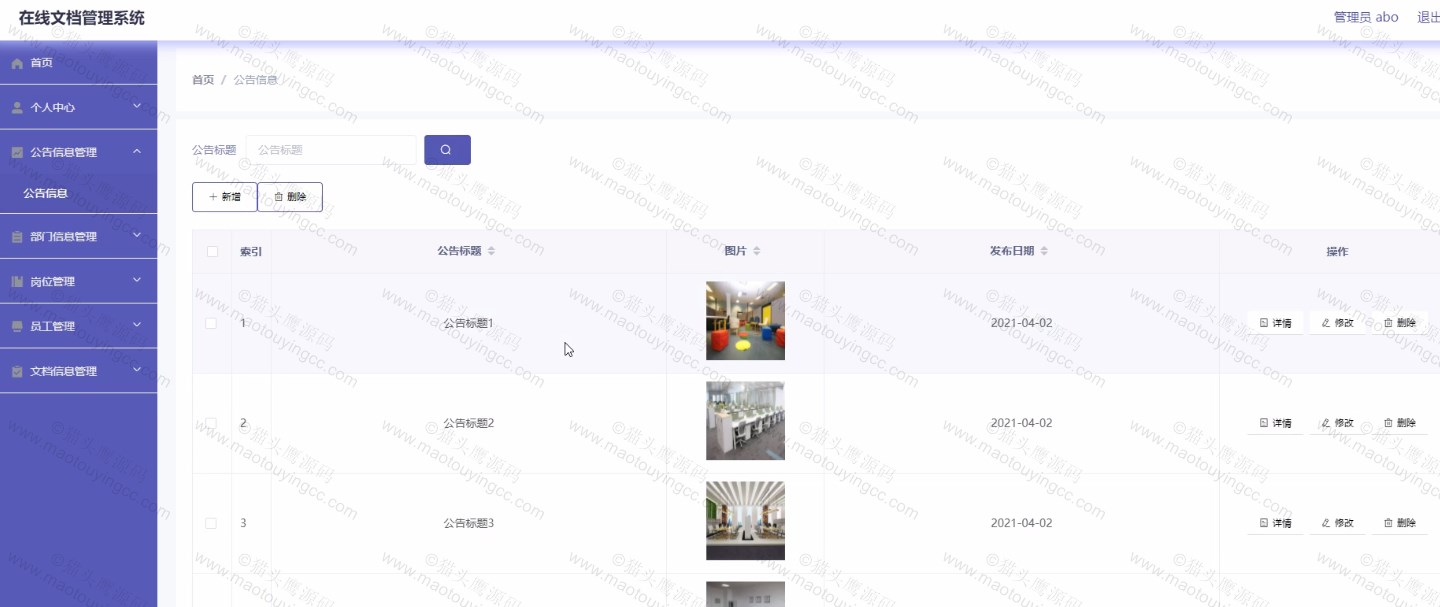
公告信息管理,管理员在公告信息管理页面中通过查看公告标题、图片、发布日期、内容等信息进行详情、修改、删除操作,如图

部门信息管理,管理员在部门信息管理页面中可以查看部门、人数、等信息,并可根据需要对部门信息进行详情、修改或删除等操作,如图

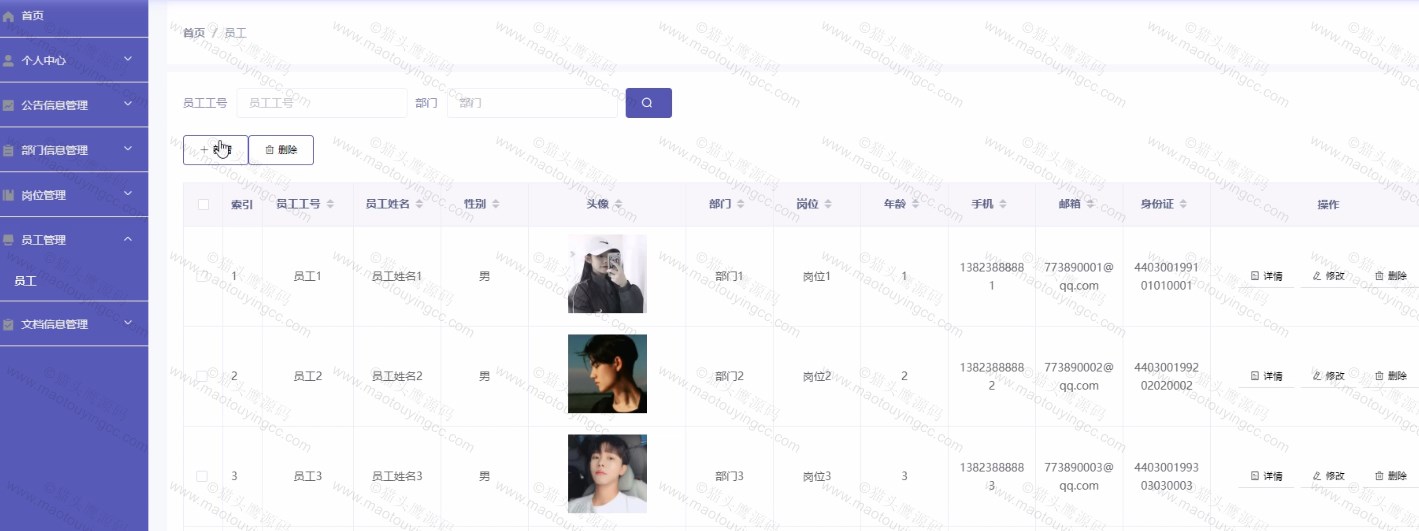
员工管理,管理员在员工管理页面中可以查看员工工号、员工姓名、性别、头像、姓名、部门、岗位、年龄、手机、邮箱、身份证等信息,并可根据需要对员工信息进行详情、修改或删除等详细操作,如图

资源下载
下载价格69 猫币
专业毕设七年,所有项目均保证运行,购买包含服务为:源码+数据库+文档+通用导入部署视频+通用代码讲解视频。 相比动辄几百的项目,本项目由于价格较低,无售后答疑,无部署答疑,按照导入部署视频即可完成配置,也可联系站长付费远程,如果有不理解或购买后有任何问题,请点击链接查看:必看答疑
原文链接:https://www.mtycode.com/531.html,转载请注明出处,更多项目请进入官网:www.maotouyingcc.com。








请先 !