本系统适用于毕业设计、课程设计或者学习等,适合选题:毕业设计、美容院、美容院、管理、前后端分离等。系统采用springboot+vue整合开发,前端框架主要使用了element-ui框架、数据层采用mybatis,功能齐全,界面美观。下面是功能详情,具体功能实现建议看下方的演示视频,以演示视频为准。
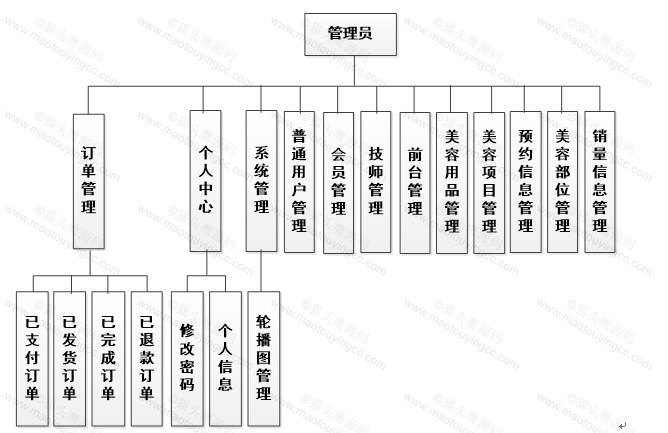
功能大致内容:

参考论文:

系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea
数据库:mysql 5.7
JDK版本:jdk1.8
演示视频(进入B站观看画面更清晰):
系统部分截图:
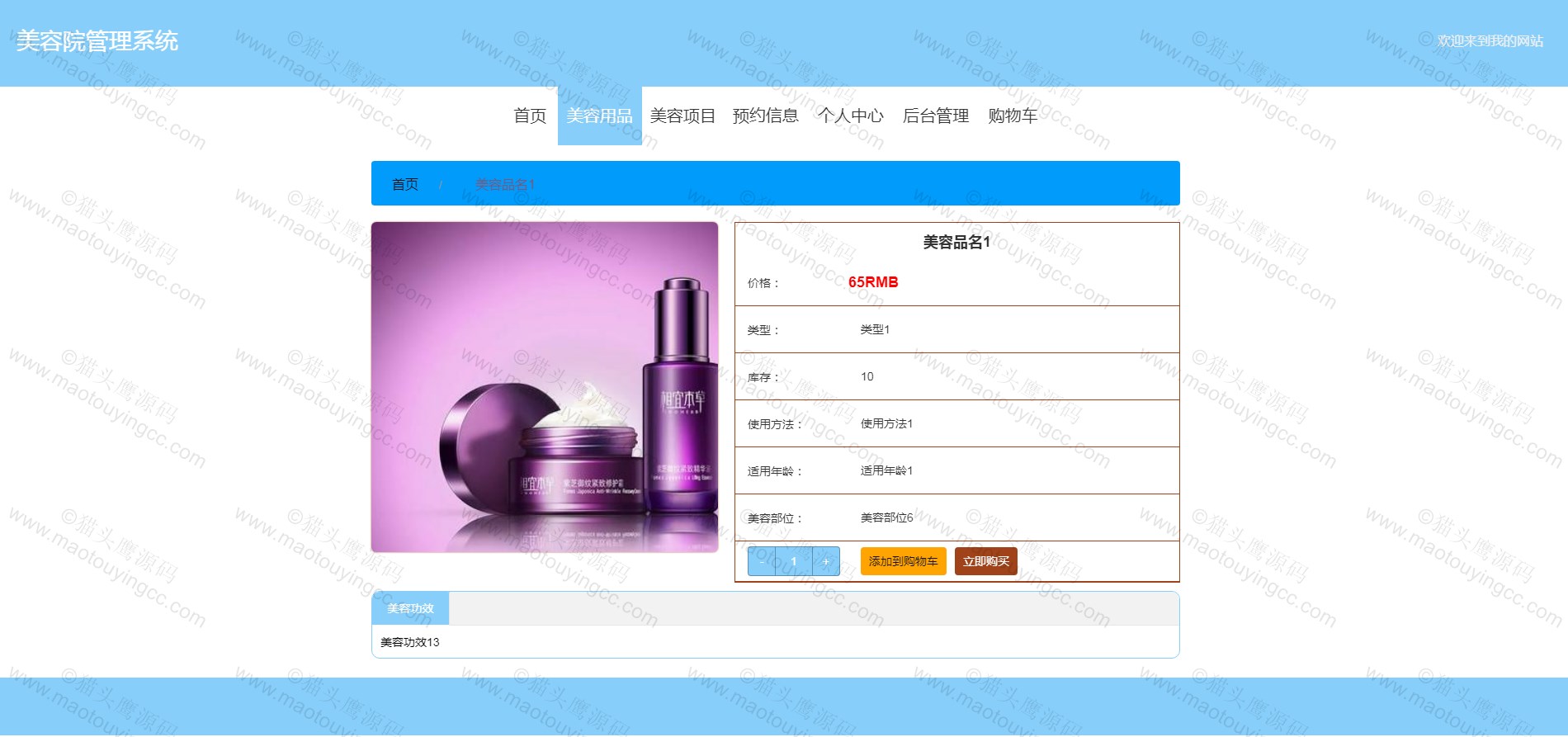
实现普通用户权限的美容用品功能,其运行效果见下图。普通用户查看美容用品,在本页面购买美容用品,或把美容用品添加购物车。

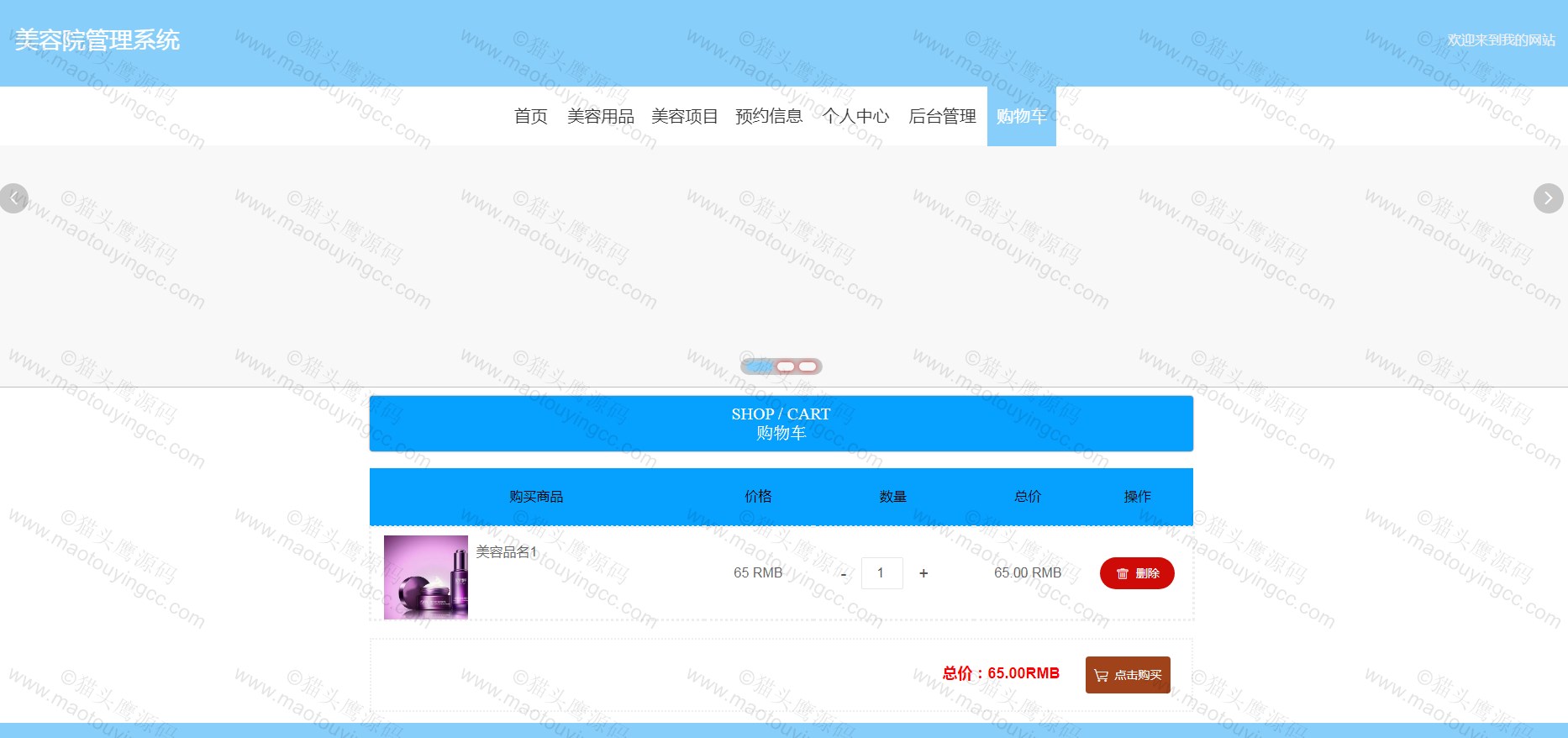
实现普通用户权限的购物车功能,其运行效果见下图。普通用户在本模块购买美容用品,需要提供收货地址,然后选择支付方式支付订单。

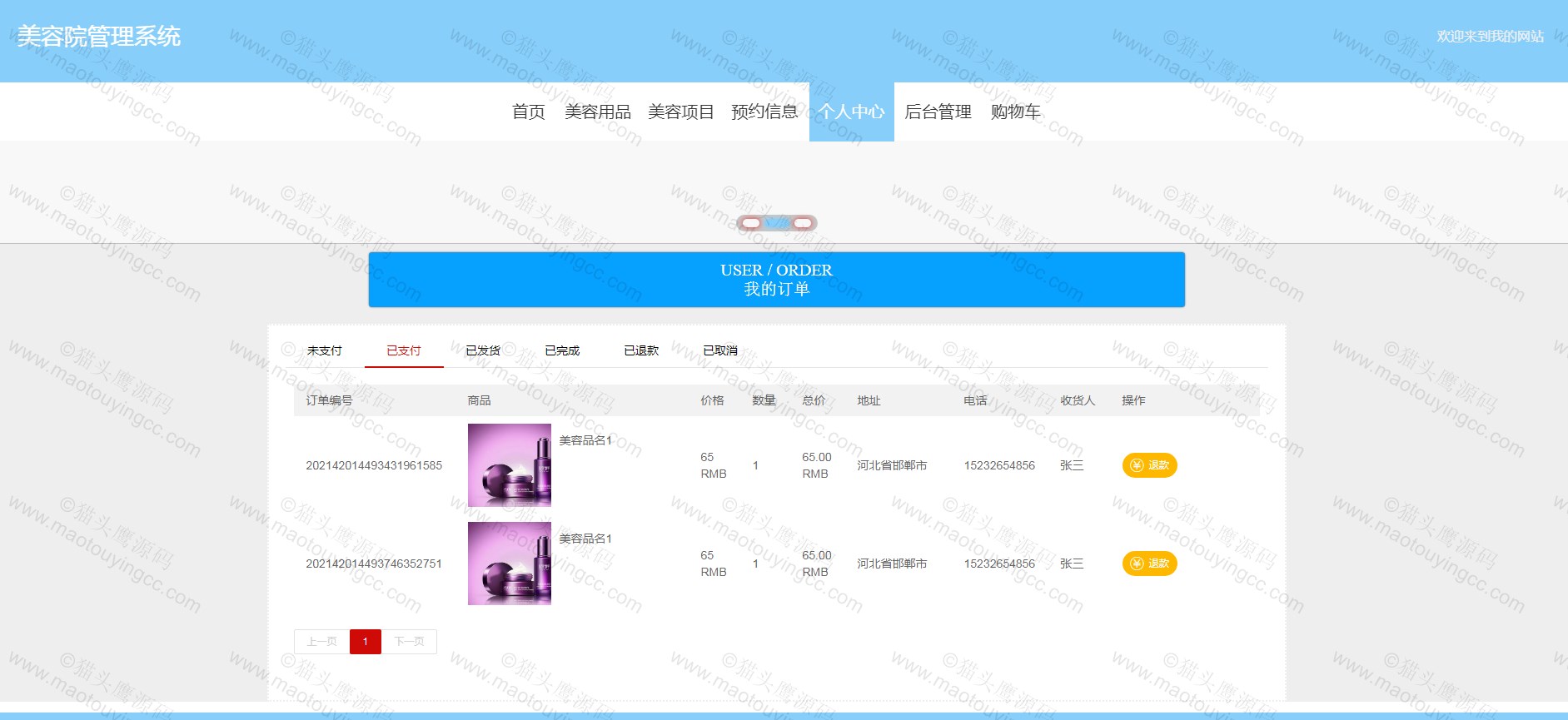
实现普通用户权限的我的订单功能,其运行效果见下图。普通用户在本模块查看不同状态的订单,已支付订单在未发货前也能退款。

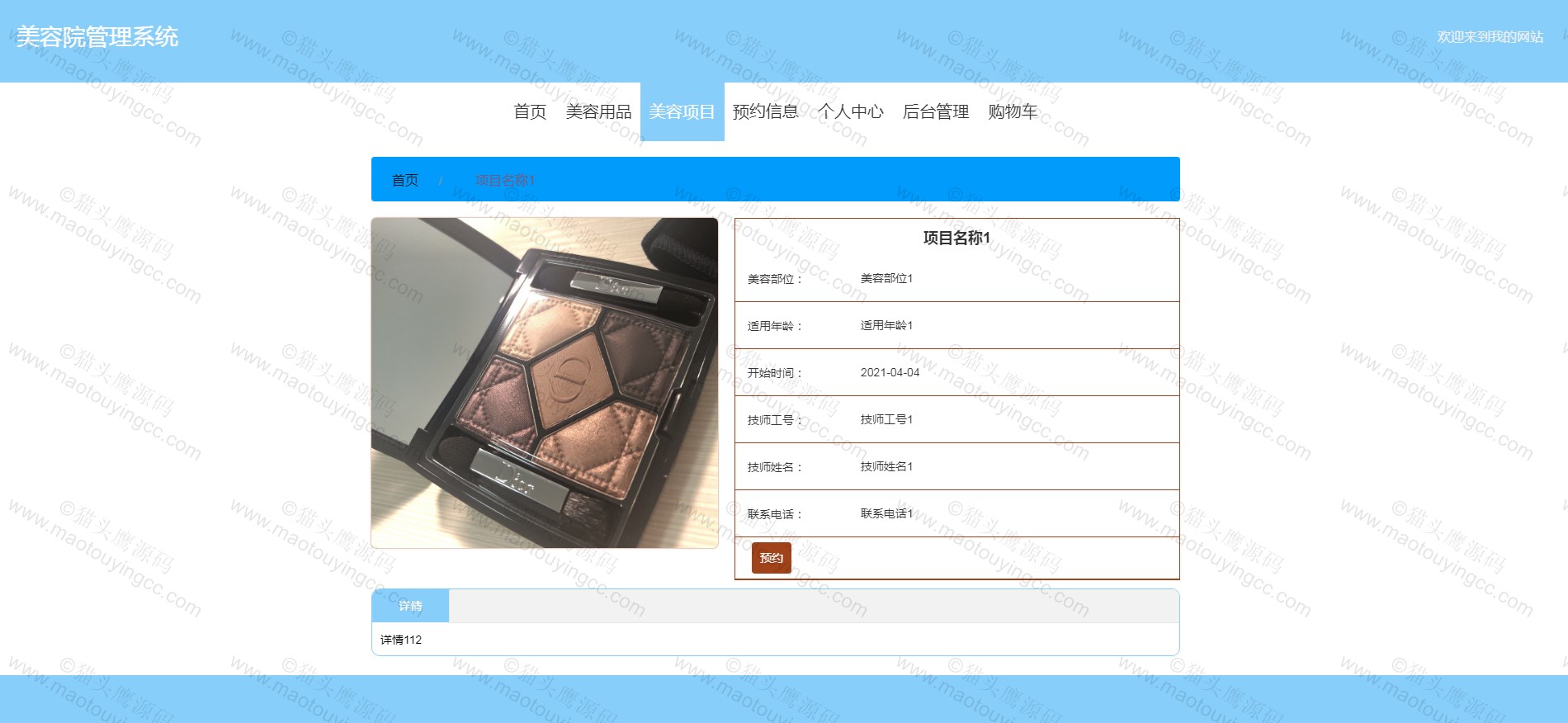
实现会员权限的美容项目功能,其运行效果见下图。会员查看美容项目介绍,预约美容项目。

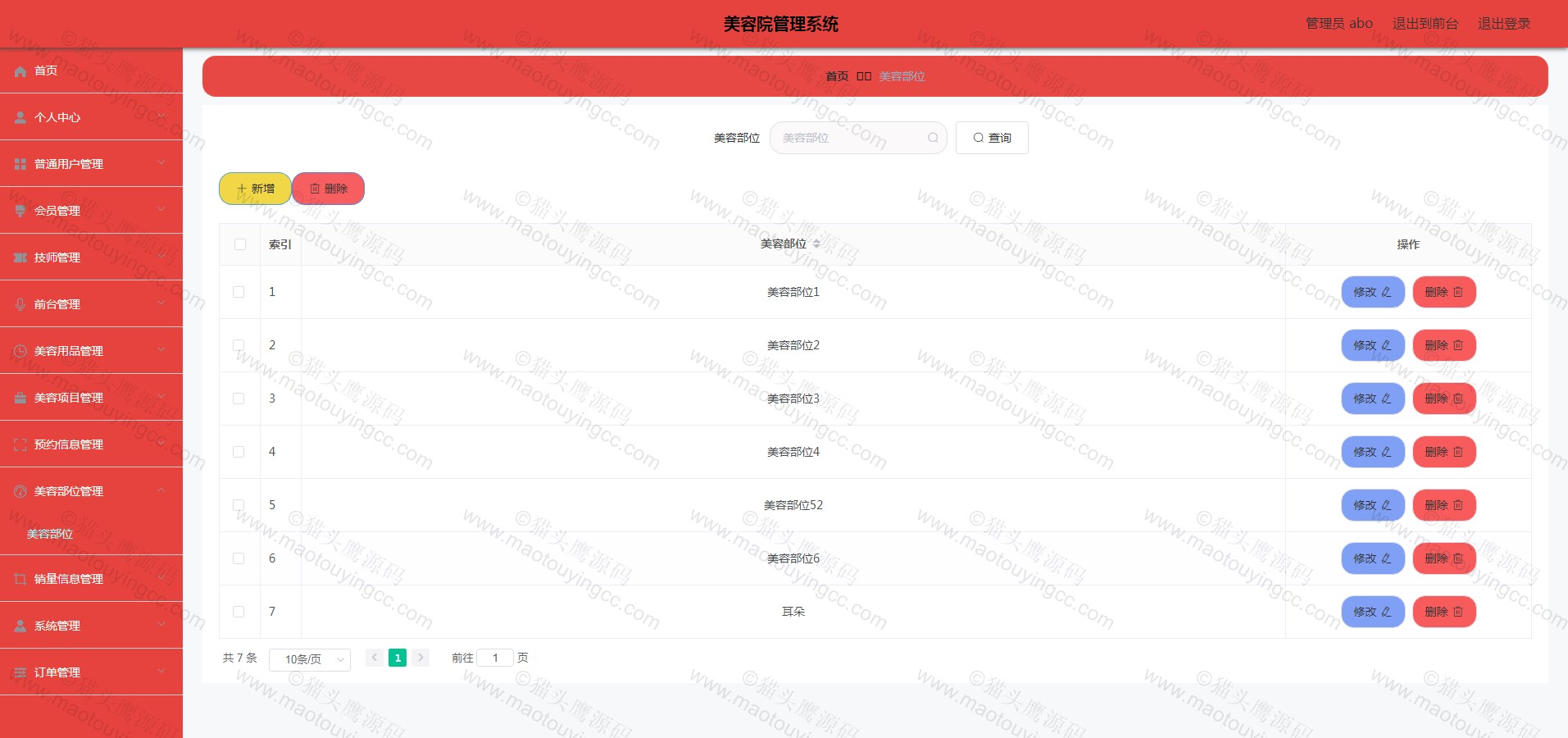
实现管理员权限的美容部位管理功能,其运行效果见下图。管理员修改美容部位信息,删除美容部位信息,新增美容部位信息。

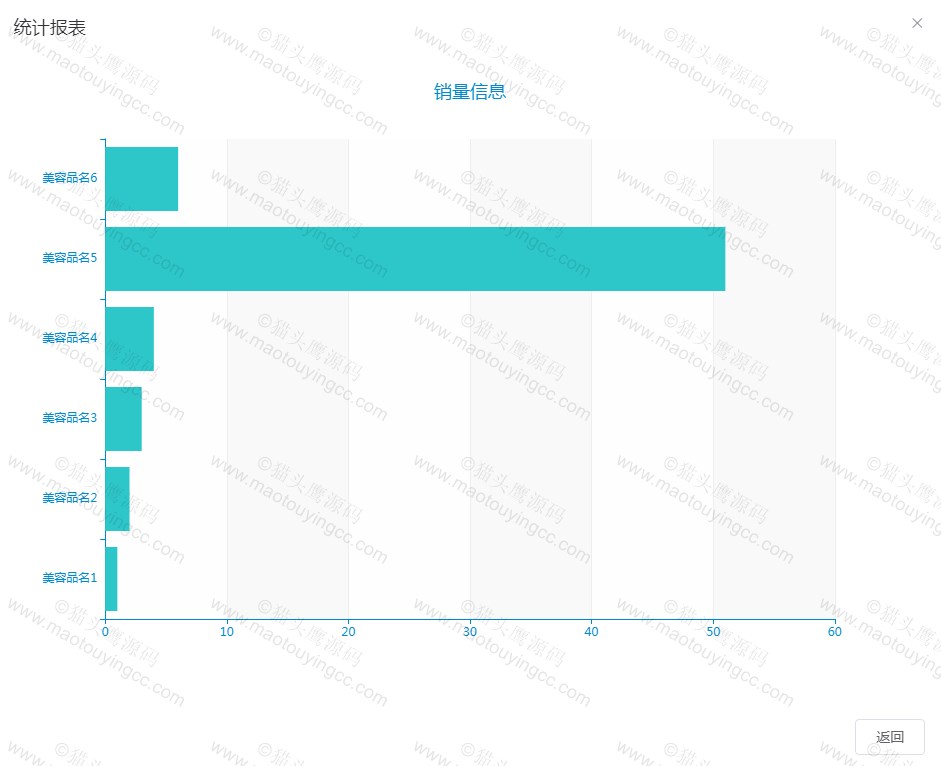
实现管理员权限的销量信息统计功能,其运行效果见下图。管理员通过销量统计报表查看各种美容用品的销量信息。

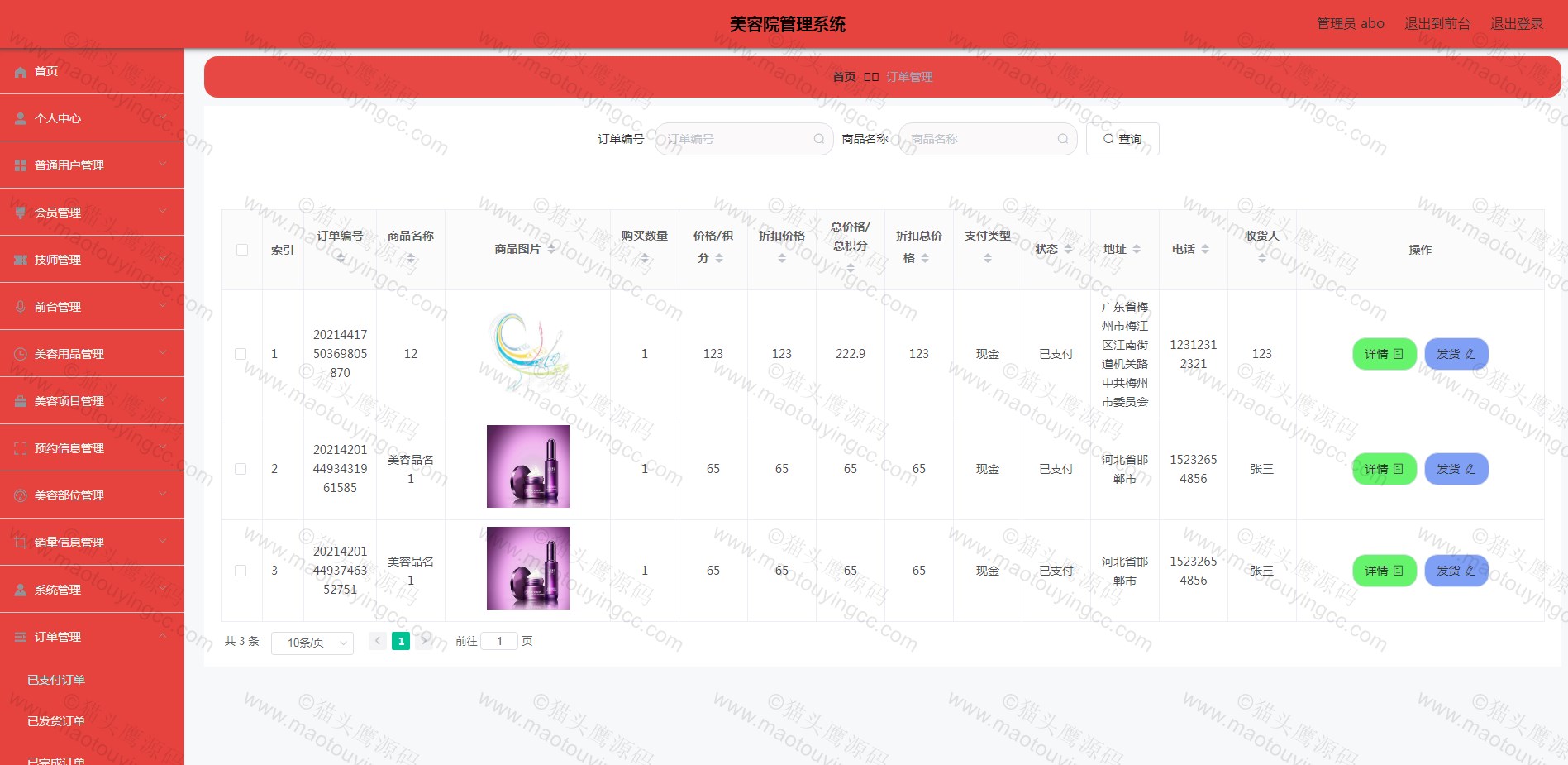
实现管理员权限的已支付订单功能,其运行效果见下图。管理员查看已支付订单信息,查看下单人提供的收货地址,然后进行订单发货。

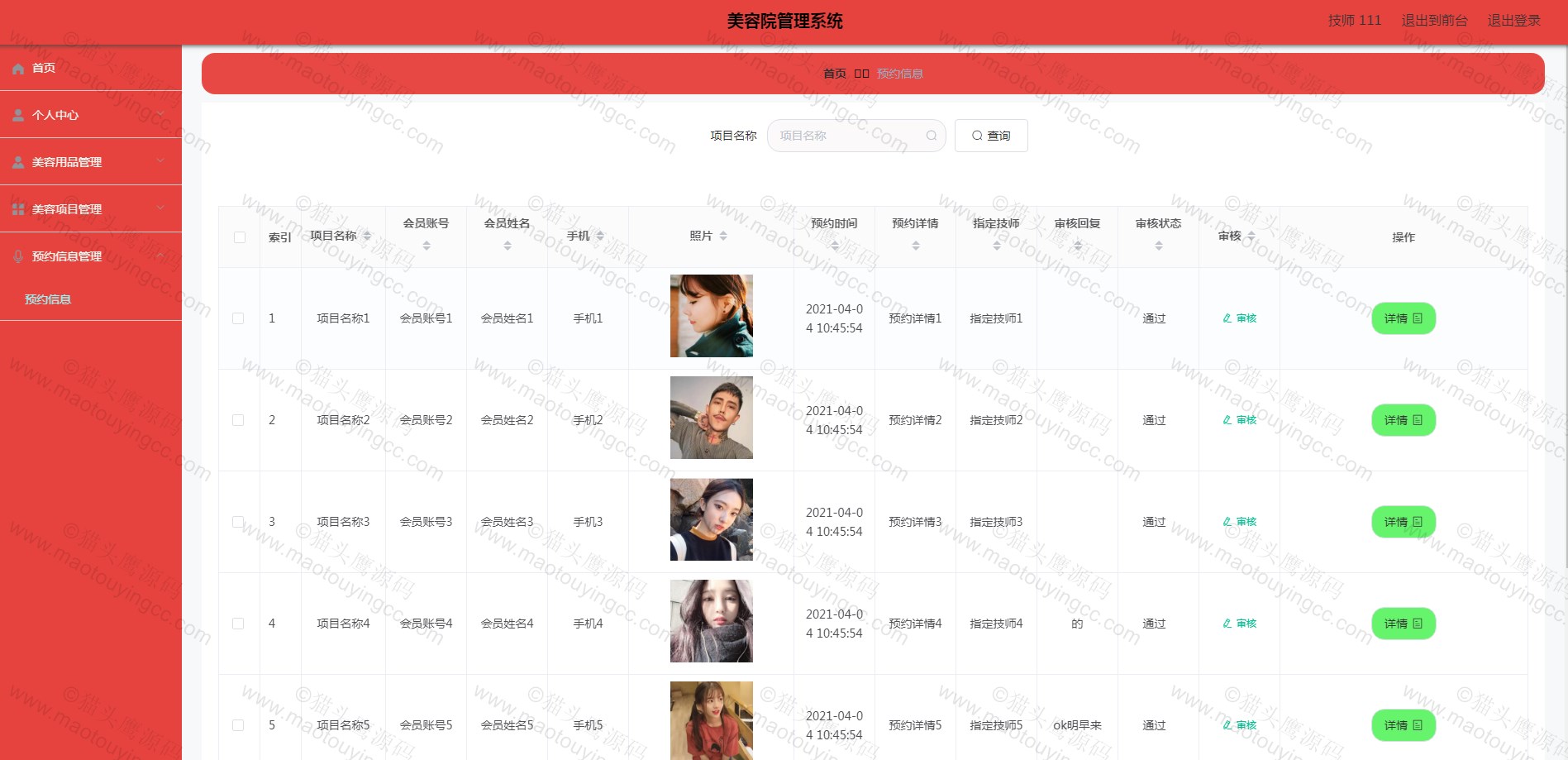
实现技师权限的预约信息管理功能,其运行效果见下图。会员预约技师提供的美容项目,技师则需要进行查看和审核。

原文链接:https://www.mtycode.com/757.html,转载请注明出处,更多项目请进入官网:www.maotouyingcc.com。








请先 !