本系统适用于毕业设计、课程设计或者学习等,适合选题:毕业设计、在线商城、商城、前后端分离等。系统采用springboot+vue整合开发,前端框架主要使用了element-ui框架、数据层采用mybatis,功能齐全,界面美观。下面是功能详情,具体功能实现建议看下方的演示视频,以演示视频为准。
功能大致内容:

参考论文:

系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea
数据库:mysql 5.7
JDK版本:jdk1.8
演示视频(进入B站观看画面更清晰):
系统部分截图:
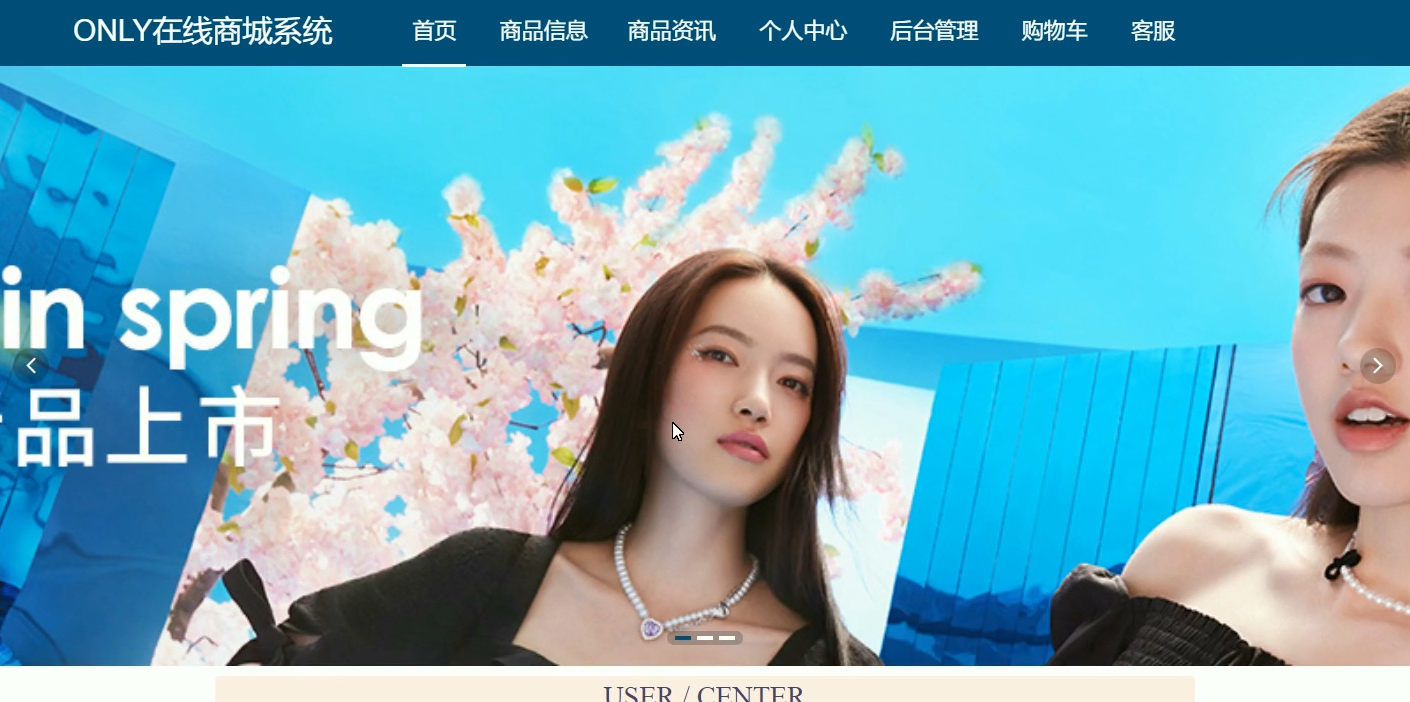
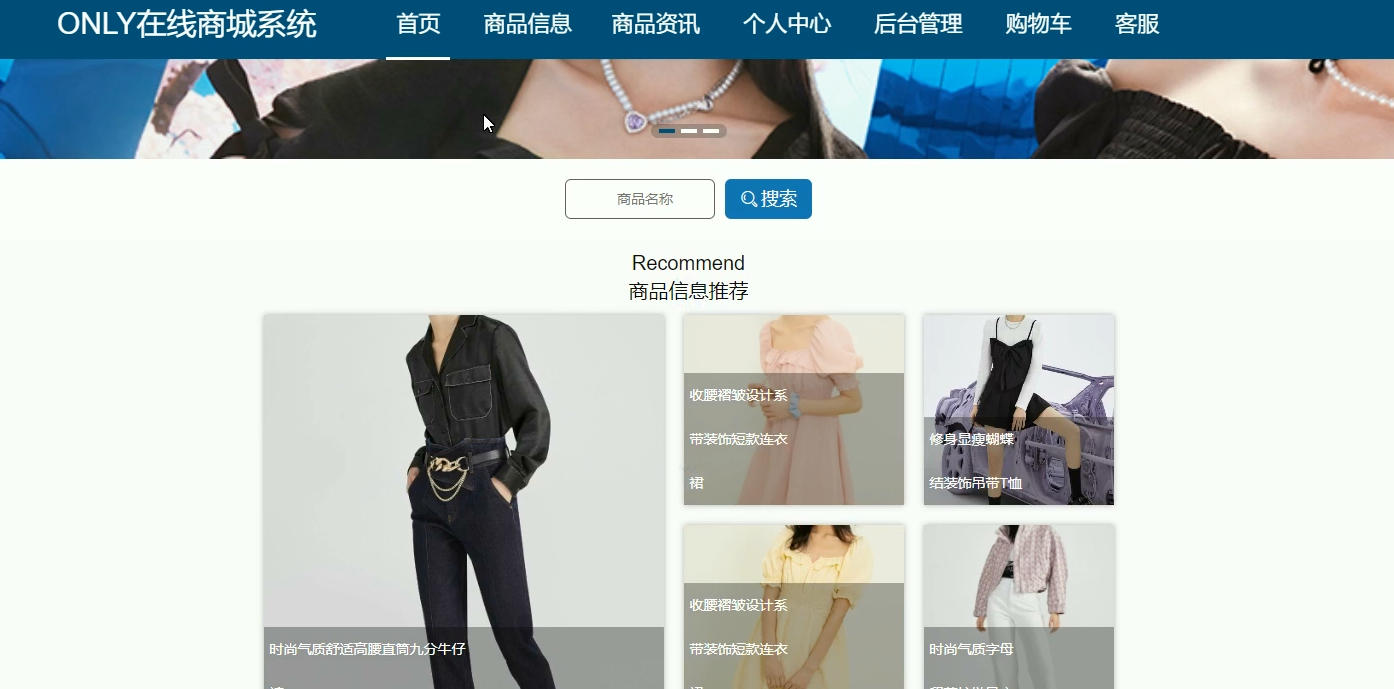
首页


详情

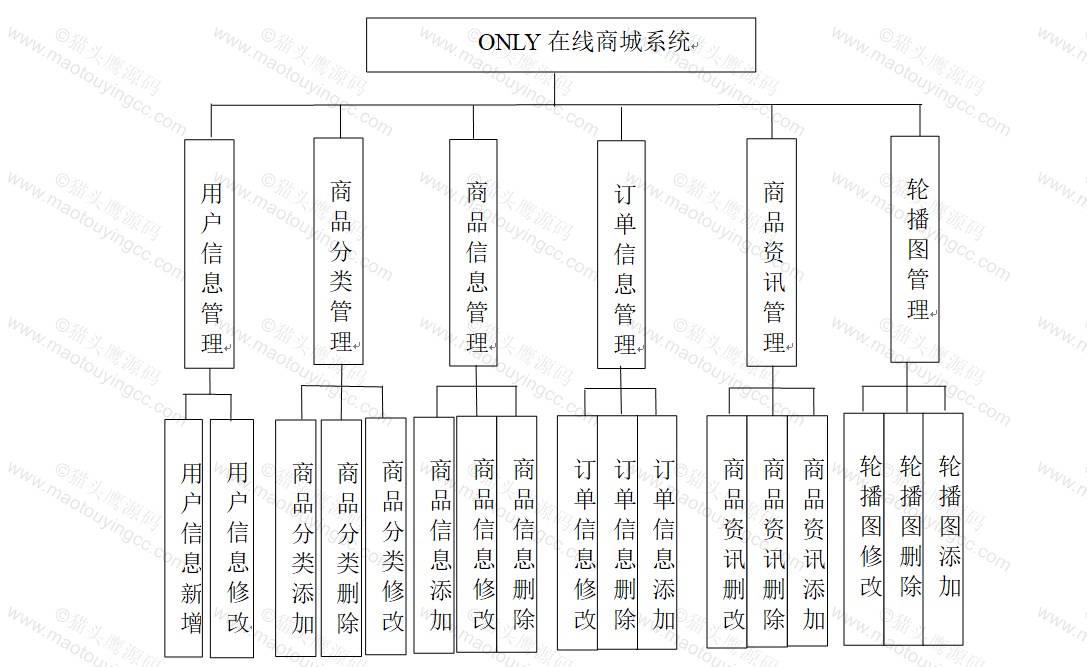
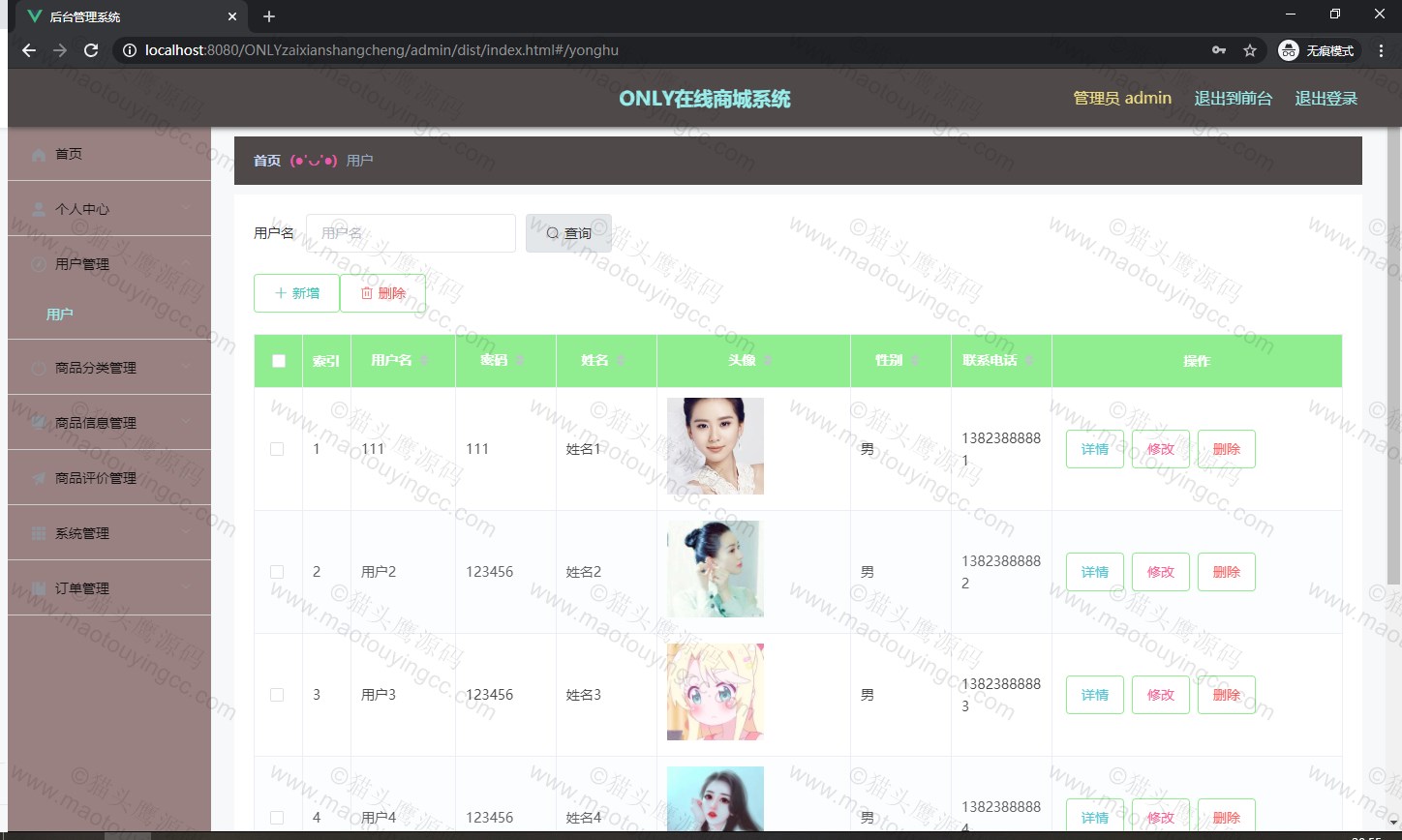
如图显示的就是用户信息管理页面,此页面提供给管理员的功能有:用户信息的查询管理,可以删除用户信息、修改用户信息、新增用户信息,还进行了对客户名称的模糊查询的条件

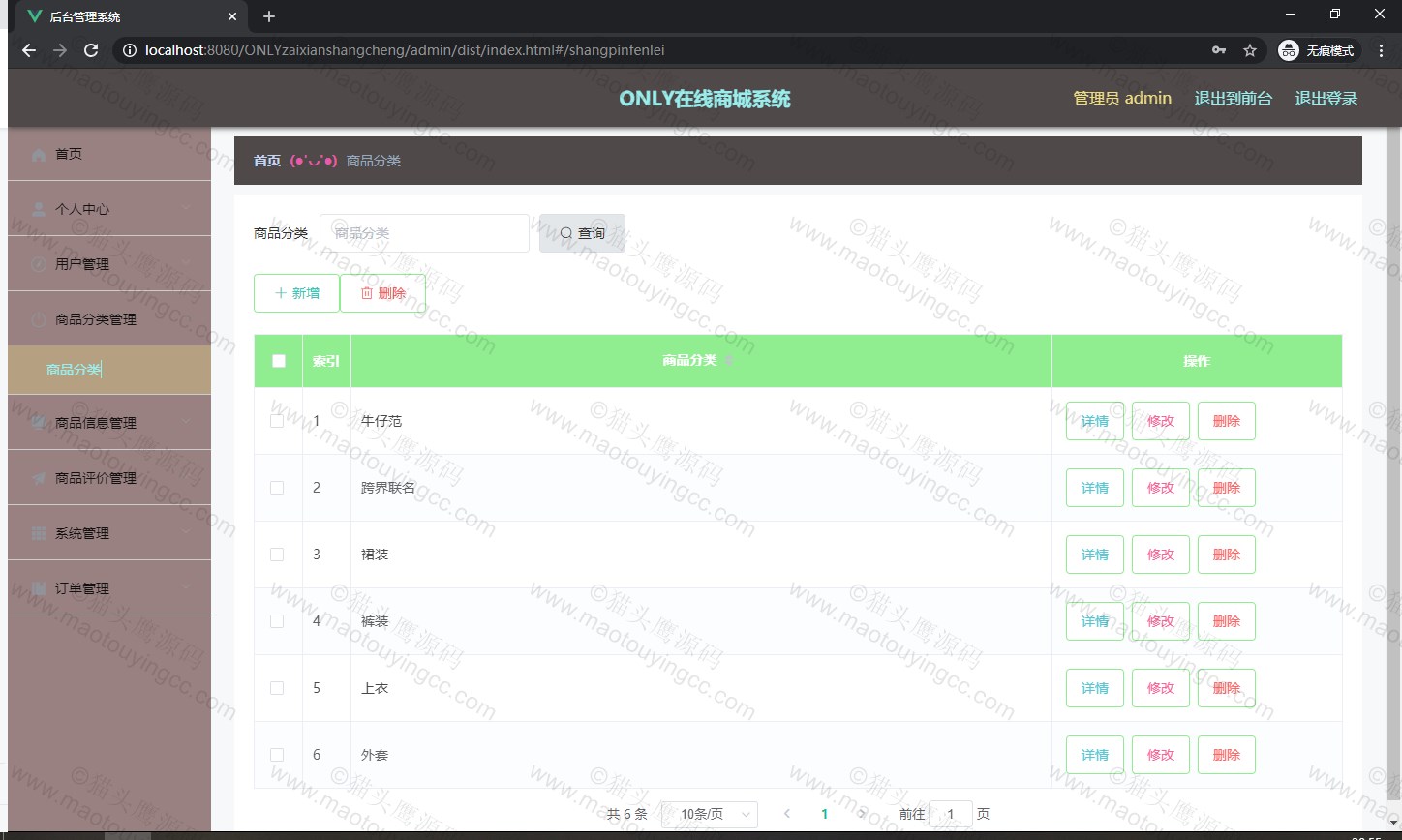
如图显示的就是商品分类管理页面,此页面提供给管理员的功能有:查看已发布的商品分类数据,修改商品分类,商品分类作废,即可删除。

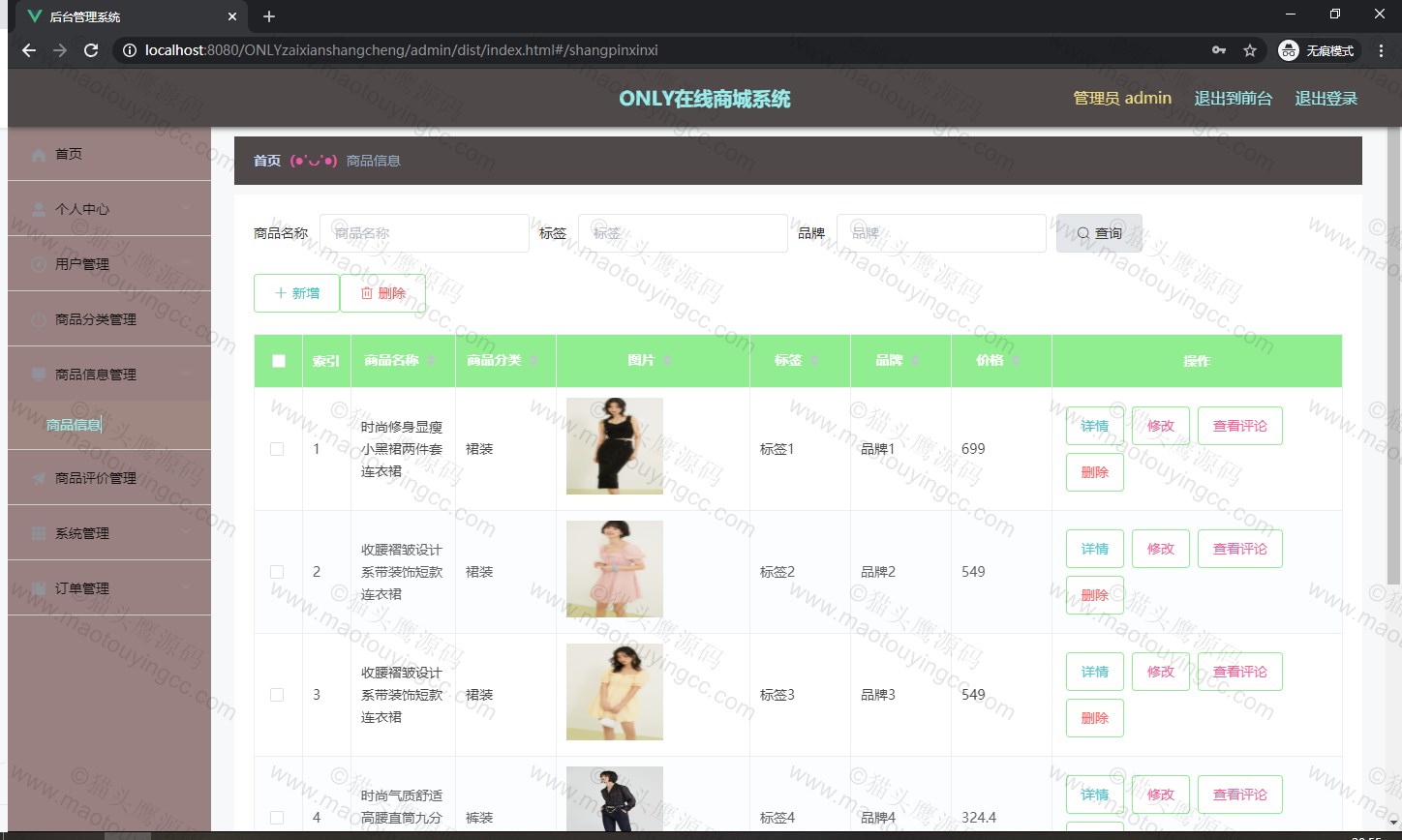
如图显示的就是商品信息管理页面,此页面提供给管理员的功能有:根据商品信息进行条件查询,还可以对商品信息进行新增、修改、查询操作等等。

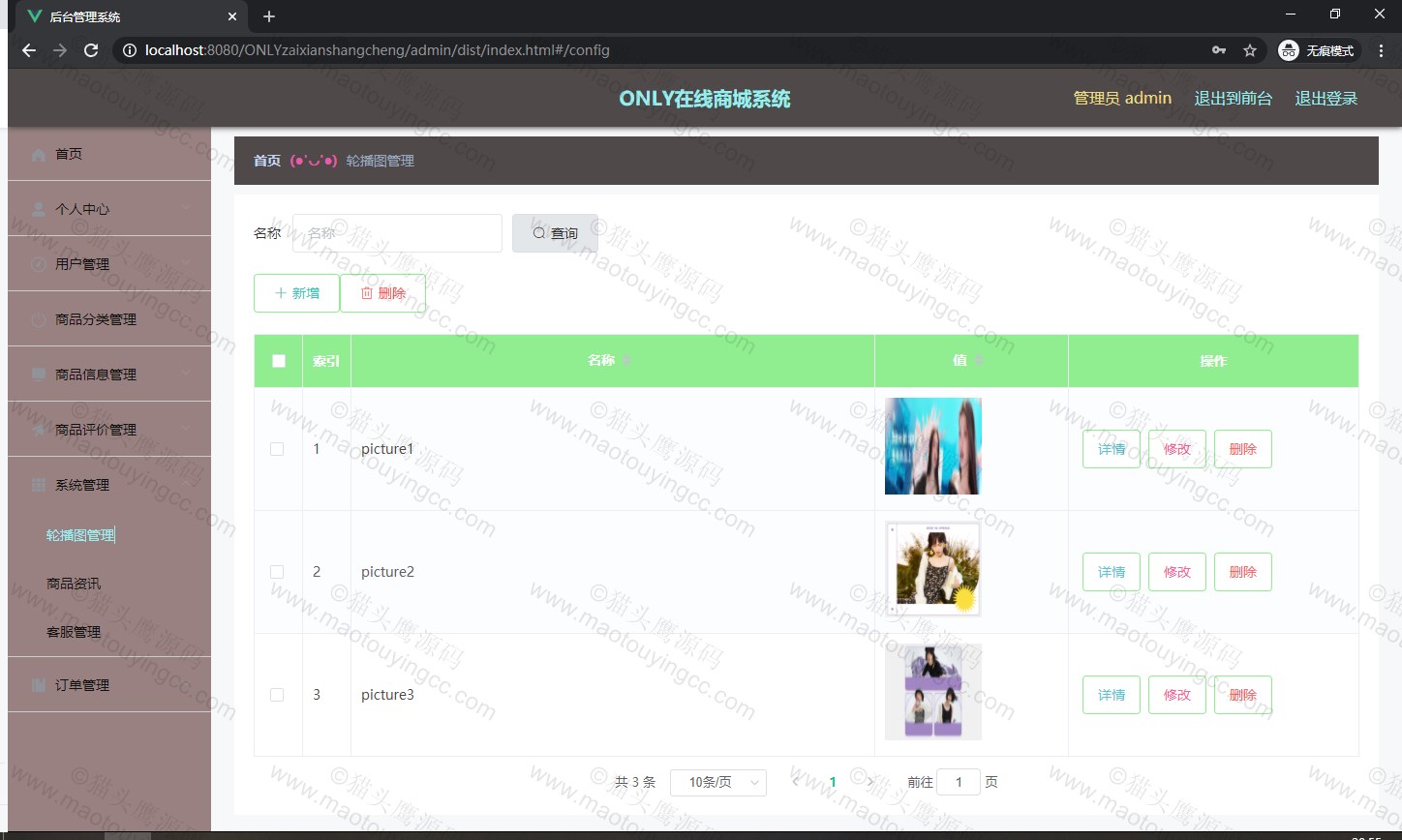
如图显示的就是轮播图管理页面,此页面提供给管理员的功能有:根据轮播图进行新增、修改、查询操作等等。

资源下载
下载价格69 猫币
专业毕设七年,所有项目均保证运行,购买包含服务为:源码+数据库+文档+通用导入部署视频+通用代码讲解视频。 相比动辄几百的项目,本项目由于价格较低,无售后答疑,无部署答疑,按照导入部署视频即可完成配置,也可联系站长付费远程,如果有不理解或购买后有任何问题,请点击链接查看:必看答疑
原文链接:https://www.mtycode.com/628.html,转载请注明出处,更多项目请进入官网:www.maotouyingcc.com。








请先 !