本系统适用于毕业设计、课程设计或者学习等,适合选题:医护人员、医护、排班、前后端分离等。系统采用springboot+vue整合开发,前端框架主要使用了element-ui框架、数据层采用mybatis,功能齐全,界面美观。下面是功能详情,具体功能实现建议看下方的演示视频,以演示视频为准。
功能大致内容:

参考论文:

系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea
数据库:mysql 5.7
JDK版本:jdk1.8
演示视频(进入B站观看画面更清晰):
系统部分截图:
首页

医生

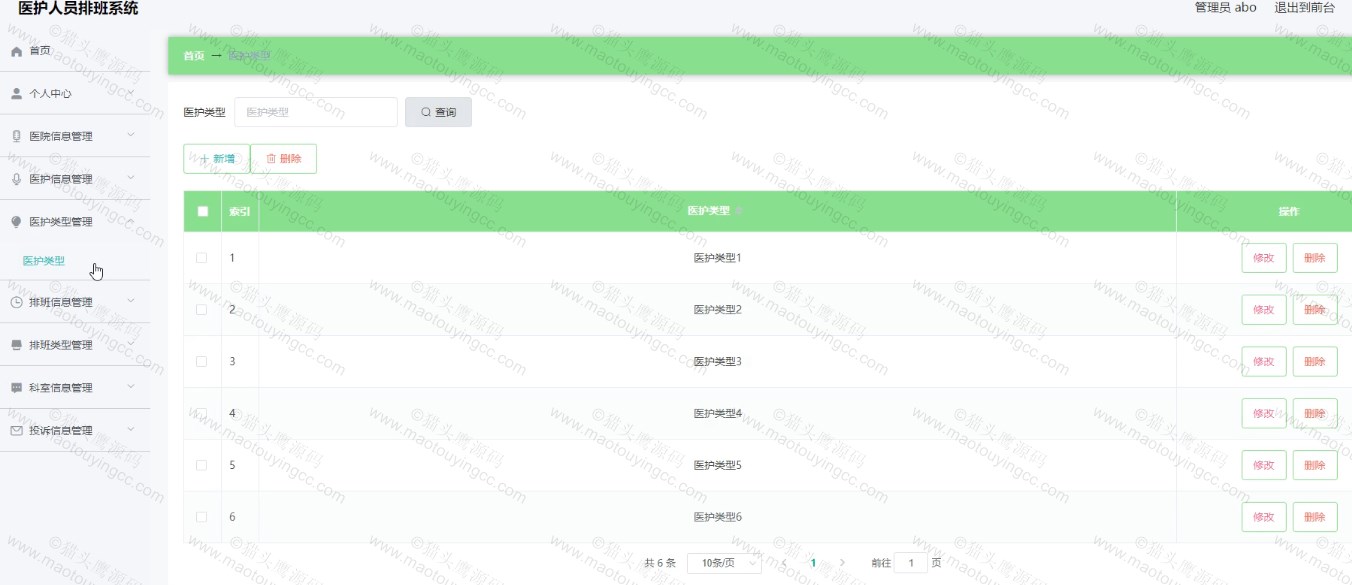
医护人员排班系统的系统管理员可以对医护类型添加修改删除以及查询操作。具体界面的展示如图5.1所示。

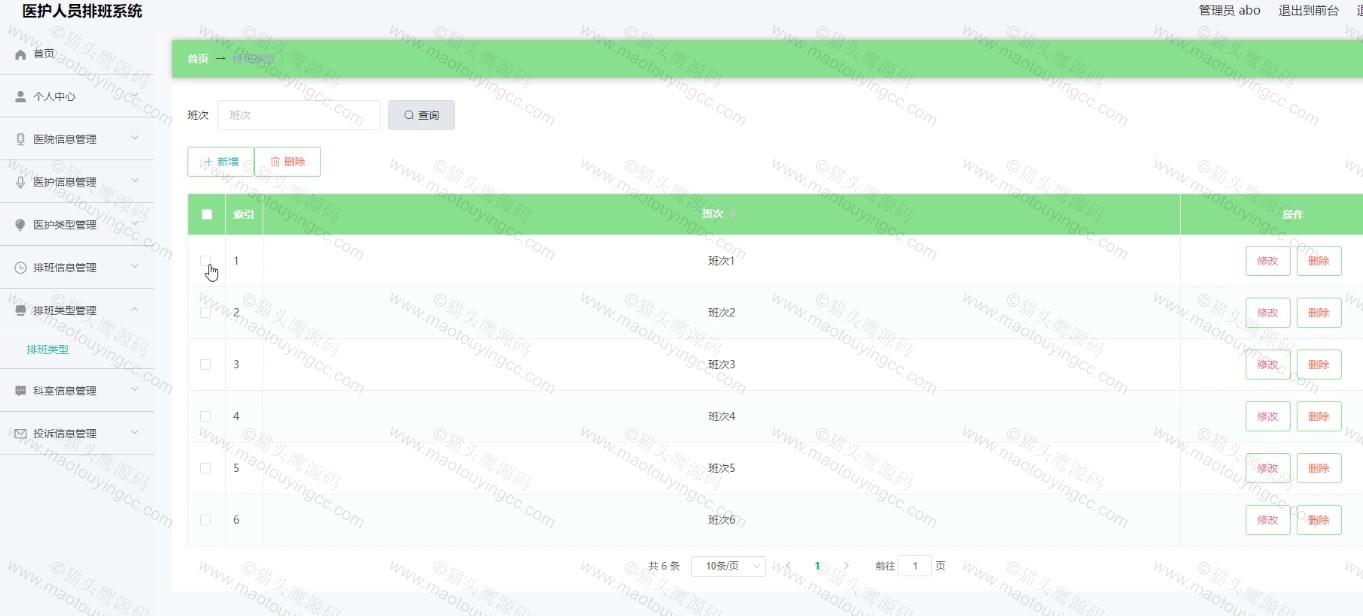
管理员可以对排班类型进行添加修改删除操作。具体界面如图5.2所示。

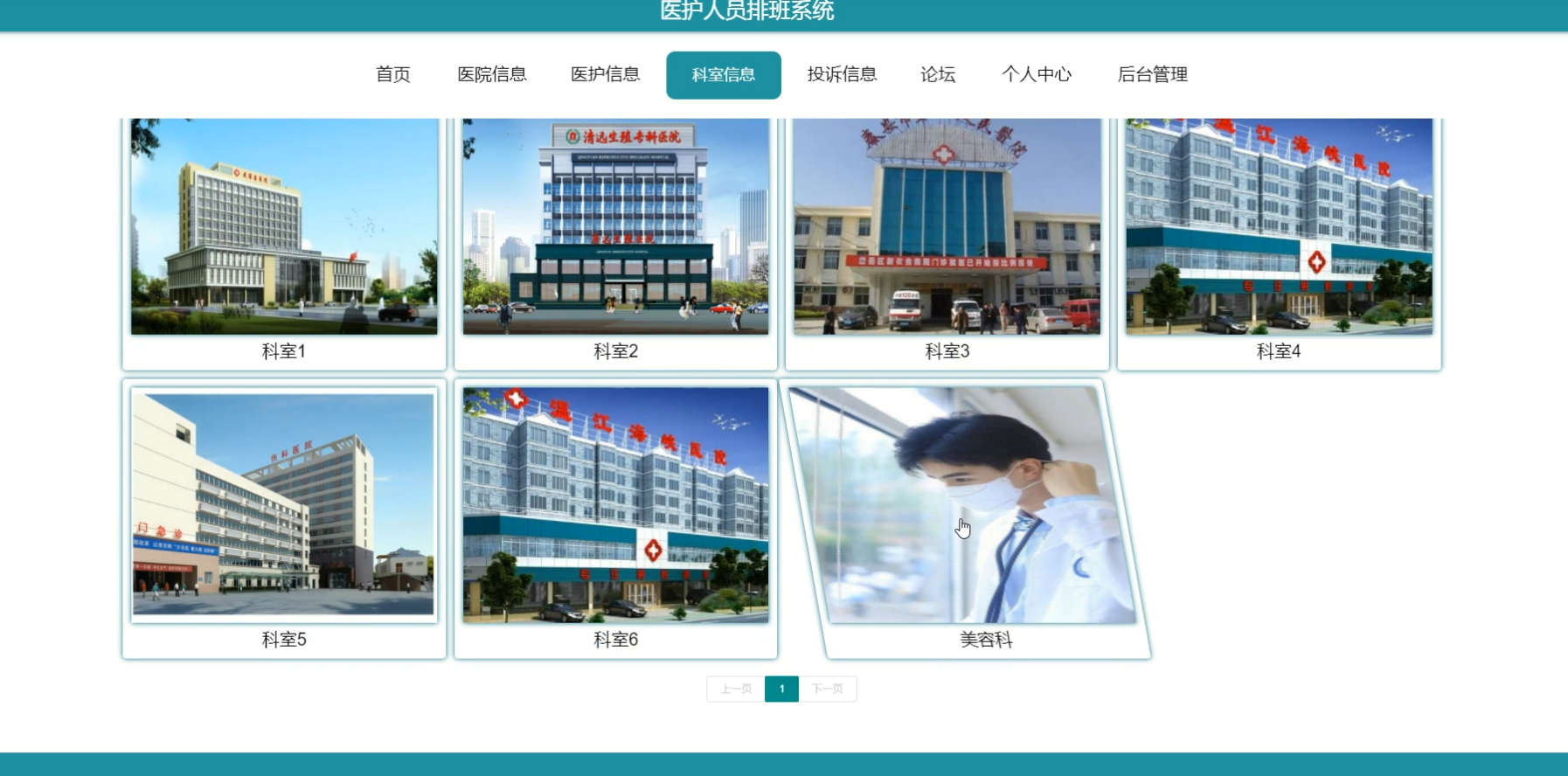
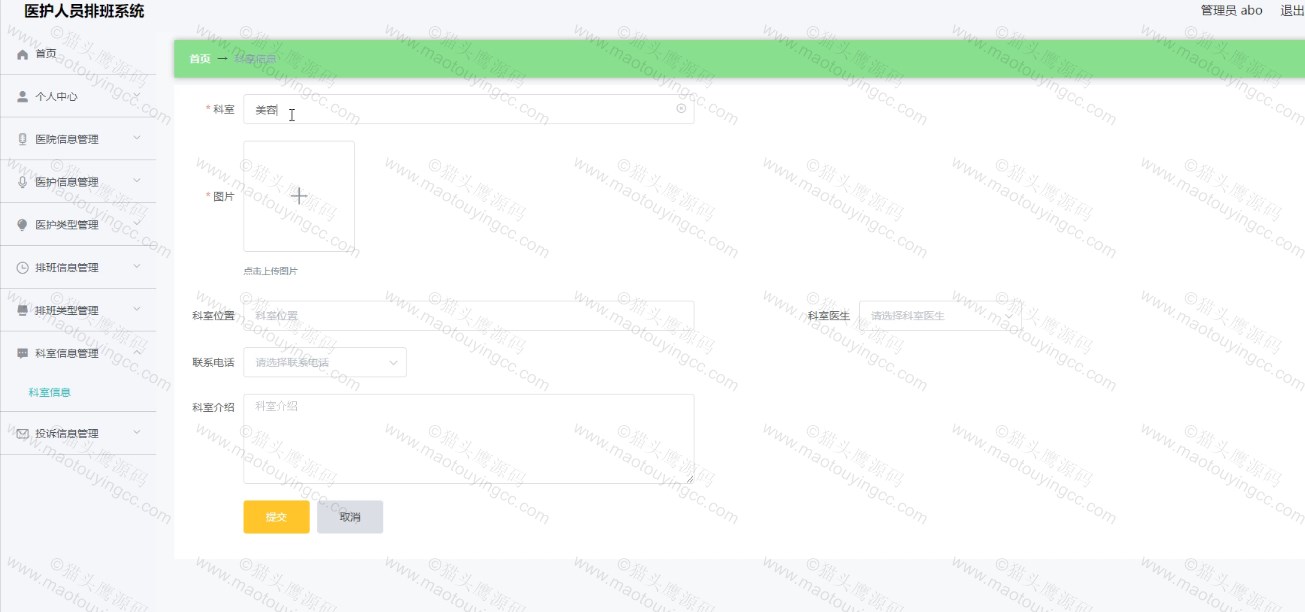
管理员可以对科室信息添加修改删除操作。界面如下图所示:

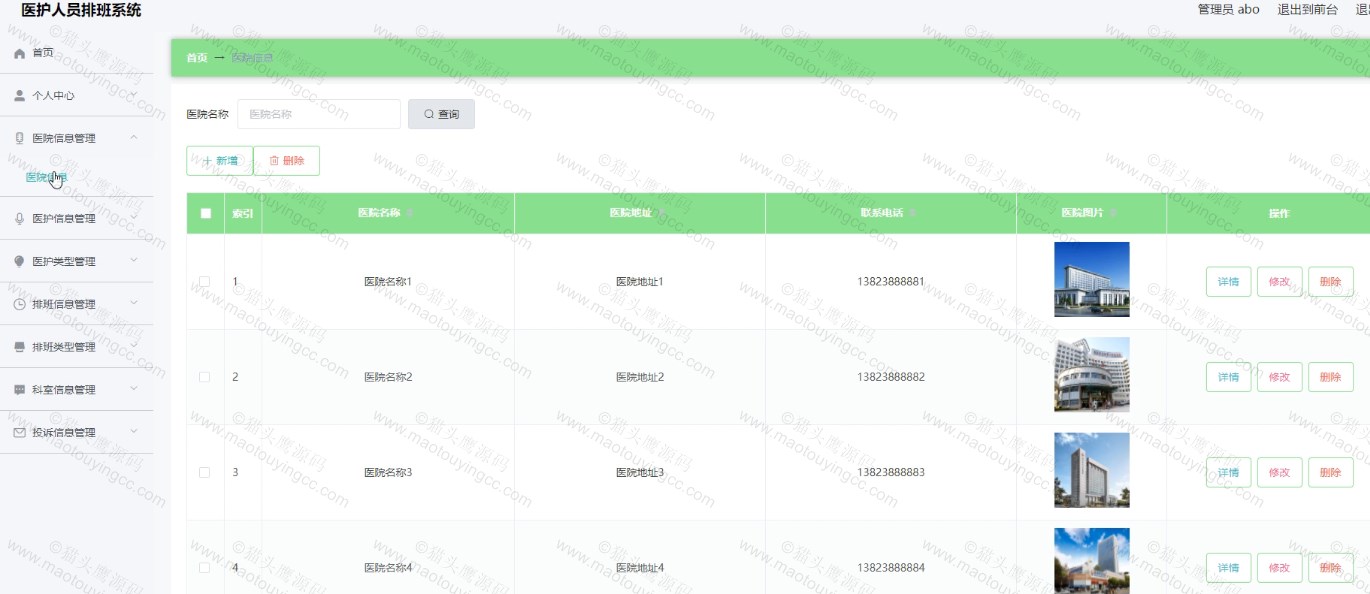
管理员可以对医院信息进行添加修改删除。界面如下图所示:

管理员可以对医护信息进行添加,修改,删除操作。界面如下图所示

资源下载
下载价格69 猫币
专业毕设七年,所有项目均保证运行,购买包含服务为:源码+数据库+文档+通用导入部署视频+通用代码讲解视频。 相比动辄几百的项目,本项目由于价格较低,无售后答疑,无部署答疑,按照导入部署视频即可完成配置,也可联系站长付费远程,如果有不理解或购买后有任何问题,请点击链接查看:必看答疑
原文链接:https://www.mtycode.com/397.html,转载请注明出处,更多项目请进入官网:www.maotouyingcc.com。








请先 !