本系统适用于毕业设计、课程设计或者学习等,适合选题:旅游、旅游网站、前后端分离等。系统采用springboot+vue整合开发,前端框架主要使用了element-ui框架、数据层采用mybatis,功能齐全,界面美观。下面是功能详情,具体功能实现建议看下方的演示视频,以演示视频为准。
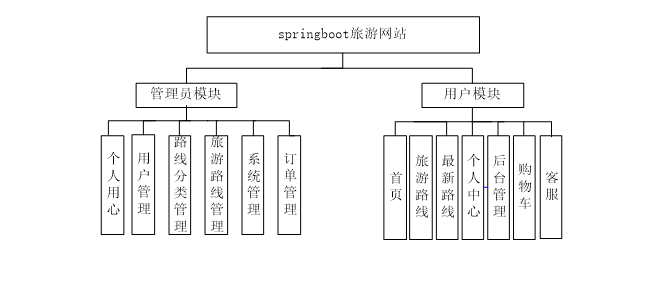
功能大致:

参考论文:

系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea
数据库:mysql 5.7
JDK版本:jdk1.8
演示视频(进入B站观看画面更清晰):
系统部分截图:
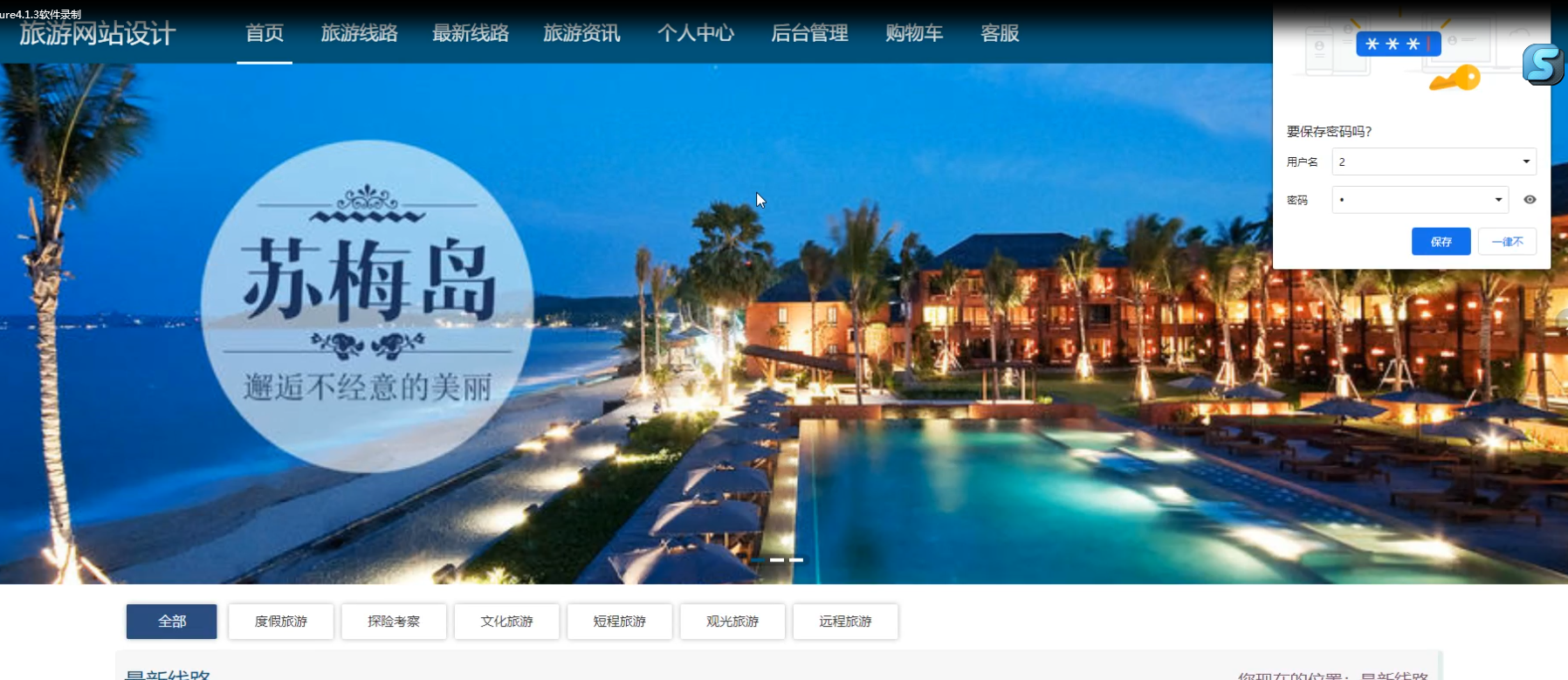
登录窗口,用户通过登录窗口可以进行登录或注册。还没注册的用户可以进行填写用户名、密码进行注册操作。

用户登录成功后,可以进行查看旅游路线、最新线路、旅游资讯、个人中心、后台管理、购物车、客服等功能模块。进行相对应操作。

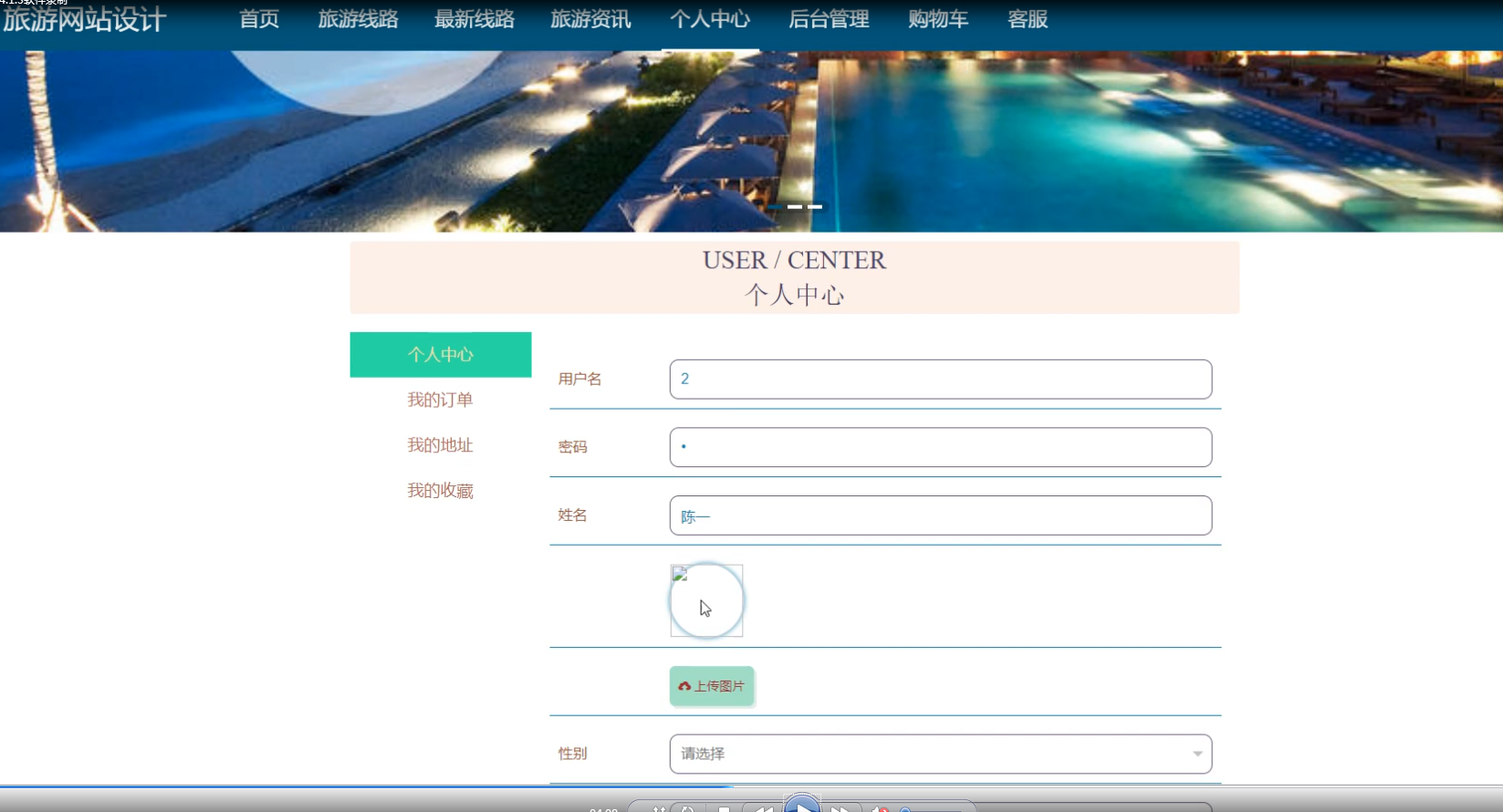
个人中心:通过列表可以进行查看个人中心、我的订单、我的地址、我的收藏等功能,进行相对应操作,个人中心:通过页面可以进行修改用户名、密码、姓名、头像、性别、联系电话、余额等信息,进行更新信息操作。

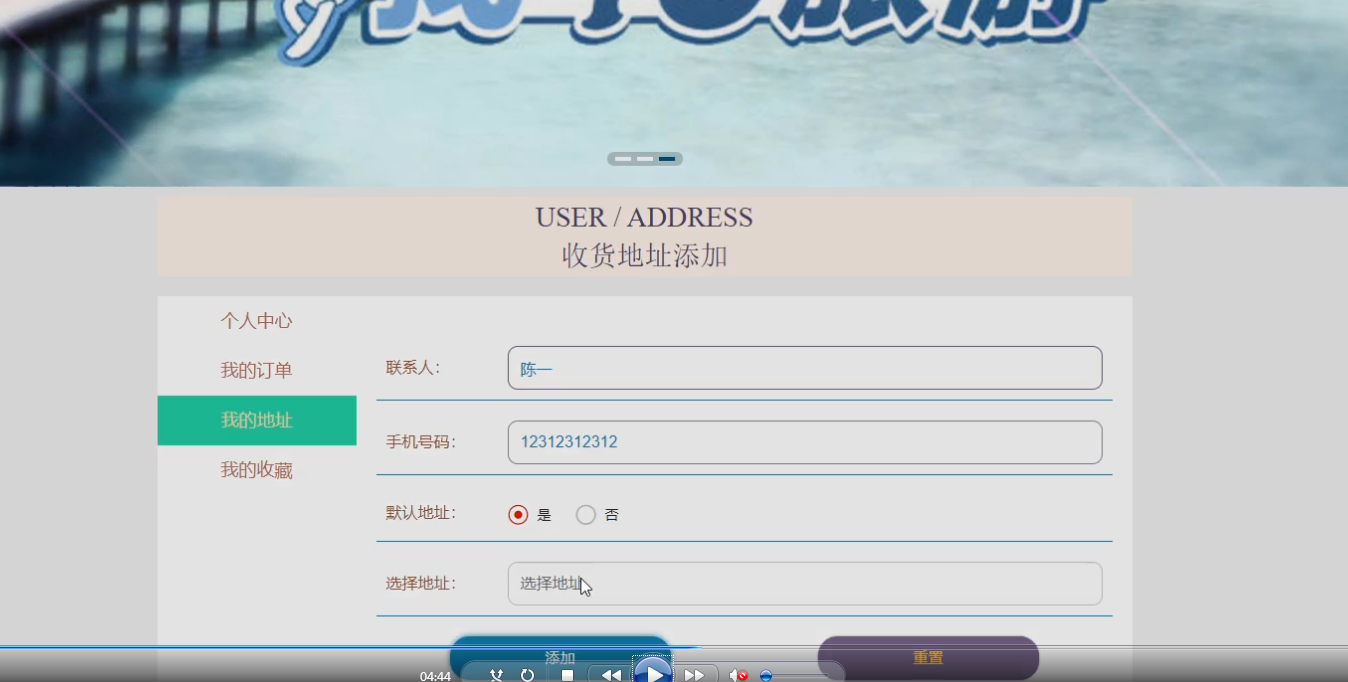
我的地址:通过列表可以进行查看联系人、手机号码、默认地址等信息、进行添加地址或重置操作。

购物车:通过列表可以进行查看购买商品、价格、数量、总价等信息、进行查看或删除操作。

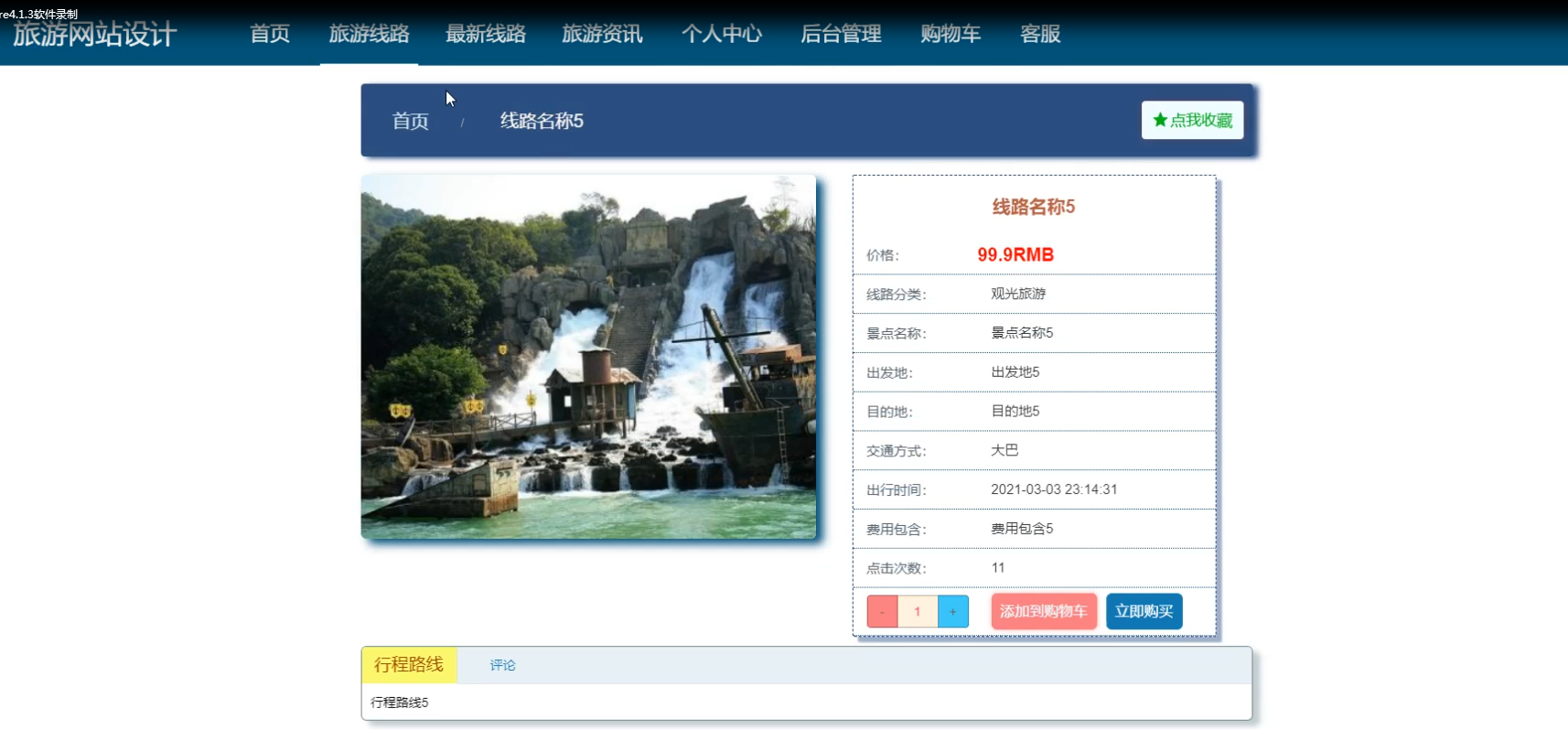
旅游线路:通过列表可以进行查看路线名称、价格、路线分类、景点名称、出发地、目的地、交通方式、出行时间、费用包含、点击次数等信息、进行添加购物车或立即购买、收藏操作。用户通过点击立即购买进入页面可以进行选择收货地址进行查看订单信息,进行在线支付操作。


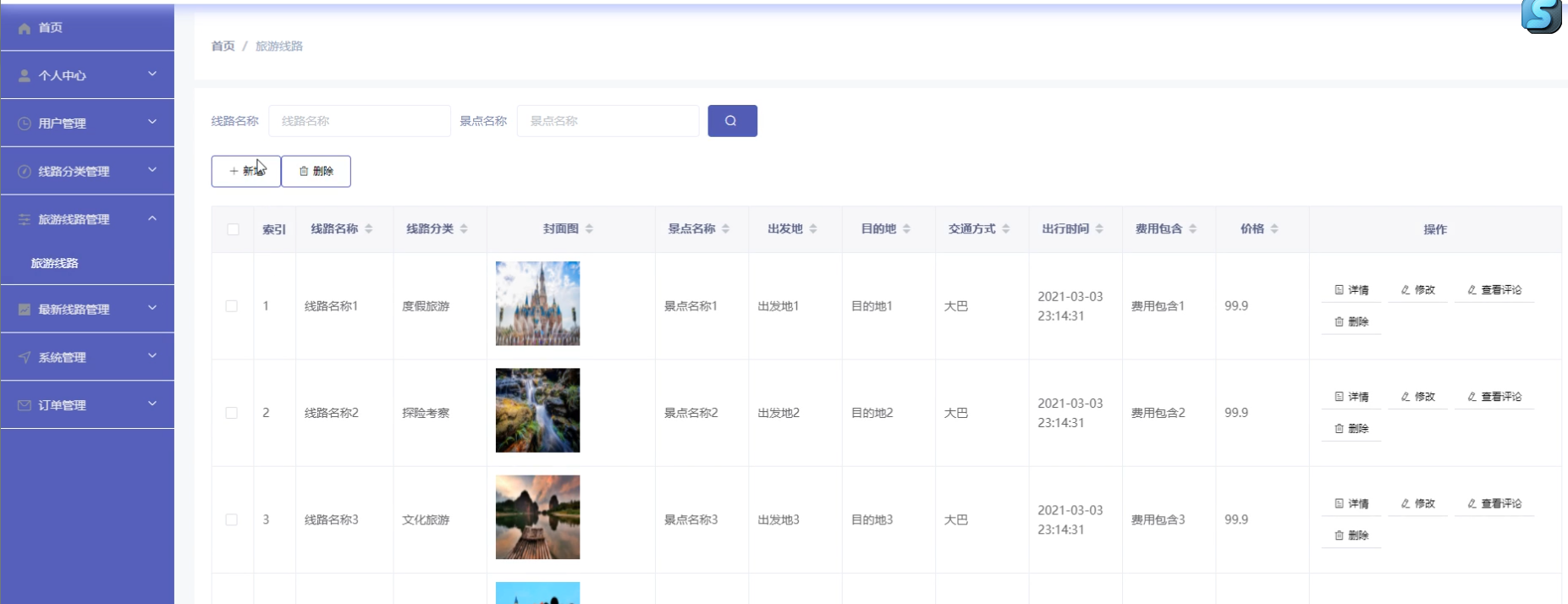
旅游路线管理:通过列表可以获取路线名称、路线分类、封面图、景点名称、出发地、目的地、交通方式、出行时间、费用包含、价格等信息,进行查看旅游详情或修改、查看评论操作,或新增、删除。

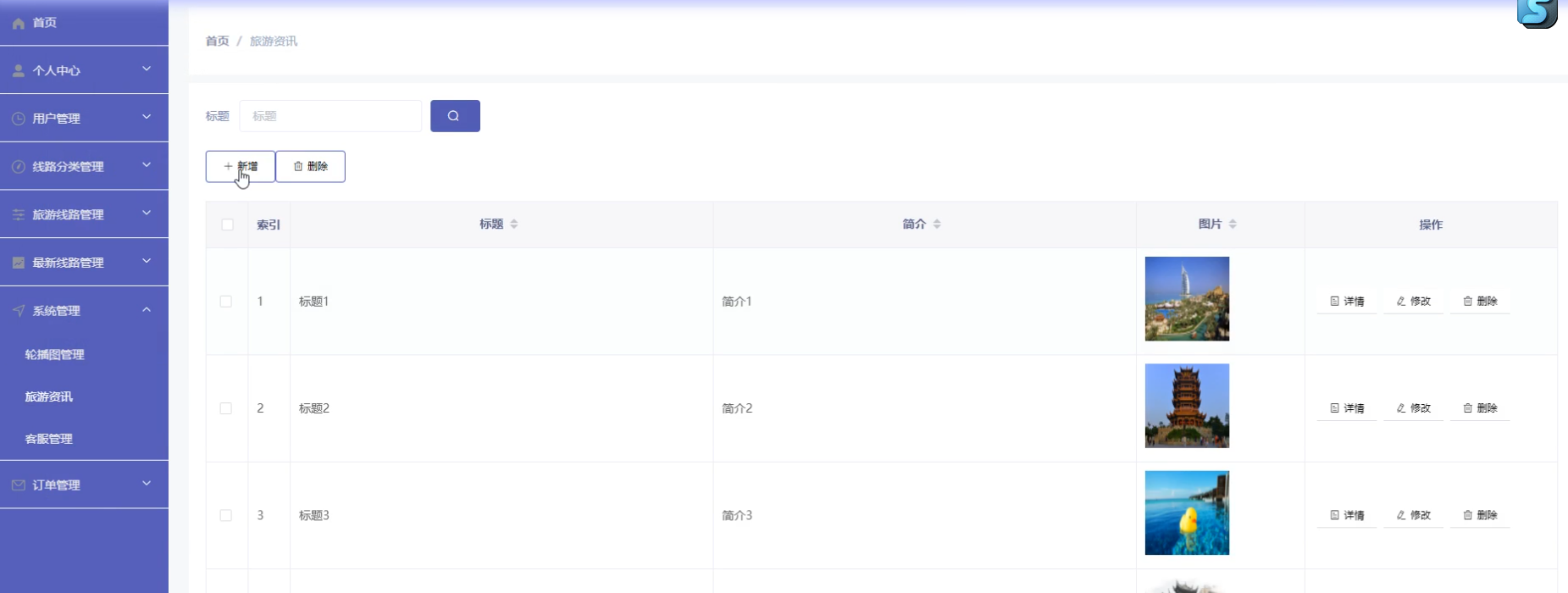
旅游资讯:管理员通过列表可以进行查看标题、简介、图片等信息,进行详情、修改或删除操作,并通过新增进行添加旅游资讯信息或删除操作。

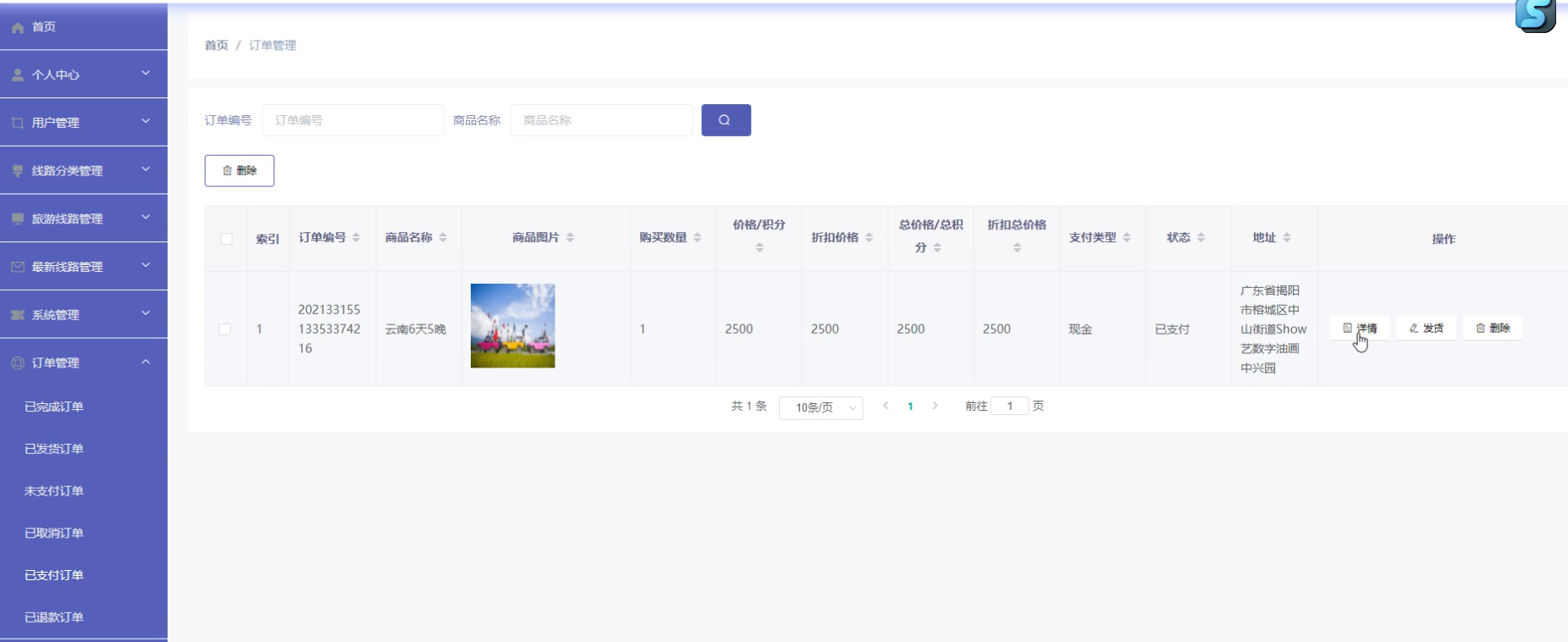
订单管理:管理员通过列表可以进行查看订单编号、商品名称、商品图片、购买数量、价格、折扣价格、总价格、支付类型、地址等信息,进行详情、发货或删除操作,并通过输入进行订单编号、商品名称操作。

以上是部分截图,详细的请看演示视频。
原文链接:https://www.mtycode.com/260.html,转载请注明出处,更多项目请进入官网:www.maotouyingcc.com。








请先 !