本系统适用于毕业设计、课程设计或者学习等,适合选题:在线拍卖、拍卖、前后端分离等。系统采用springboot+vue整合开发,前端框架主要使用了element-ui框架、数据层采用mybatis,功能齐全,界面美观。下面是功能详情,具体功能实现建议看下方的演示视频,以演示视频为准。
功能大致:

参考论文:

系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea
数据库:mysql 5.7
JDK版本:jdk1.8
演示视频(进入B站观看画面更清晰):
系统部分截图:
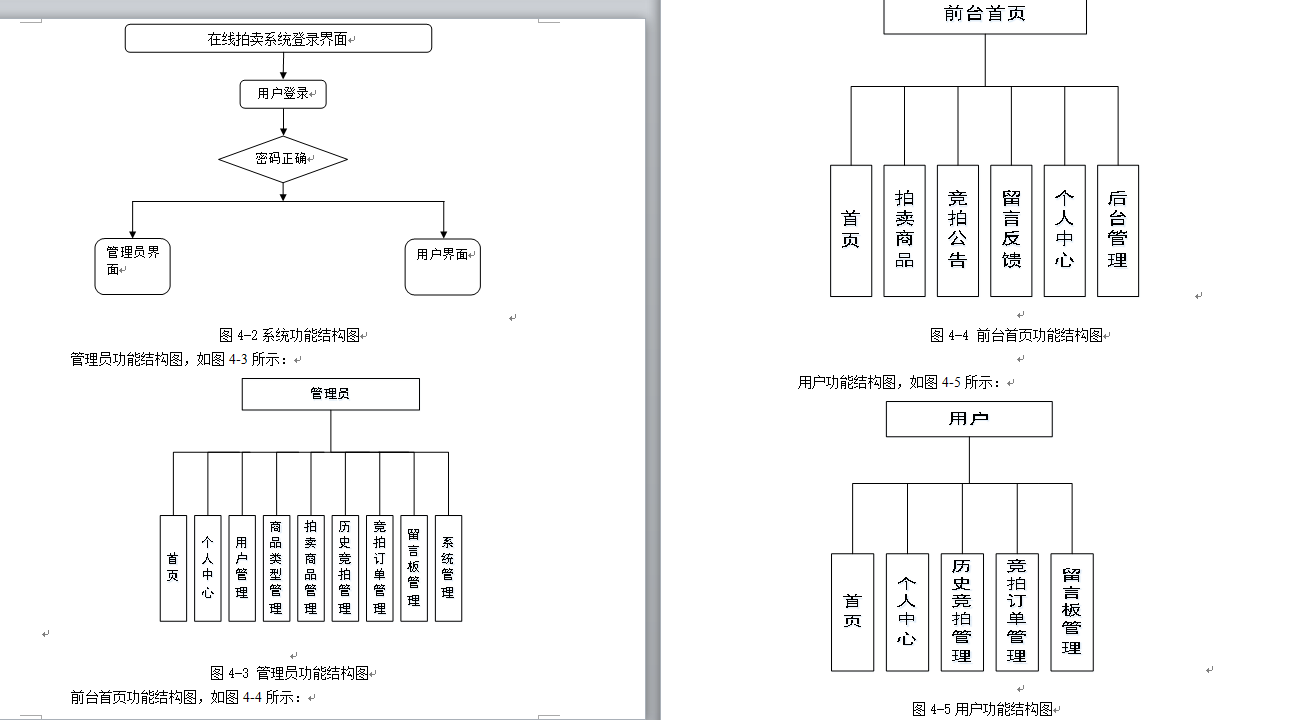
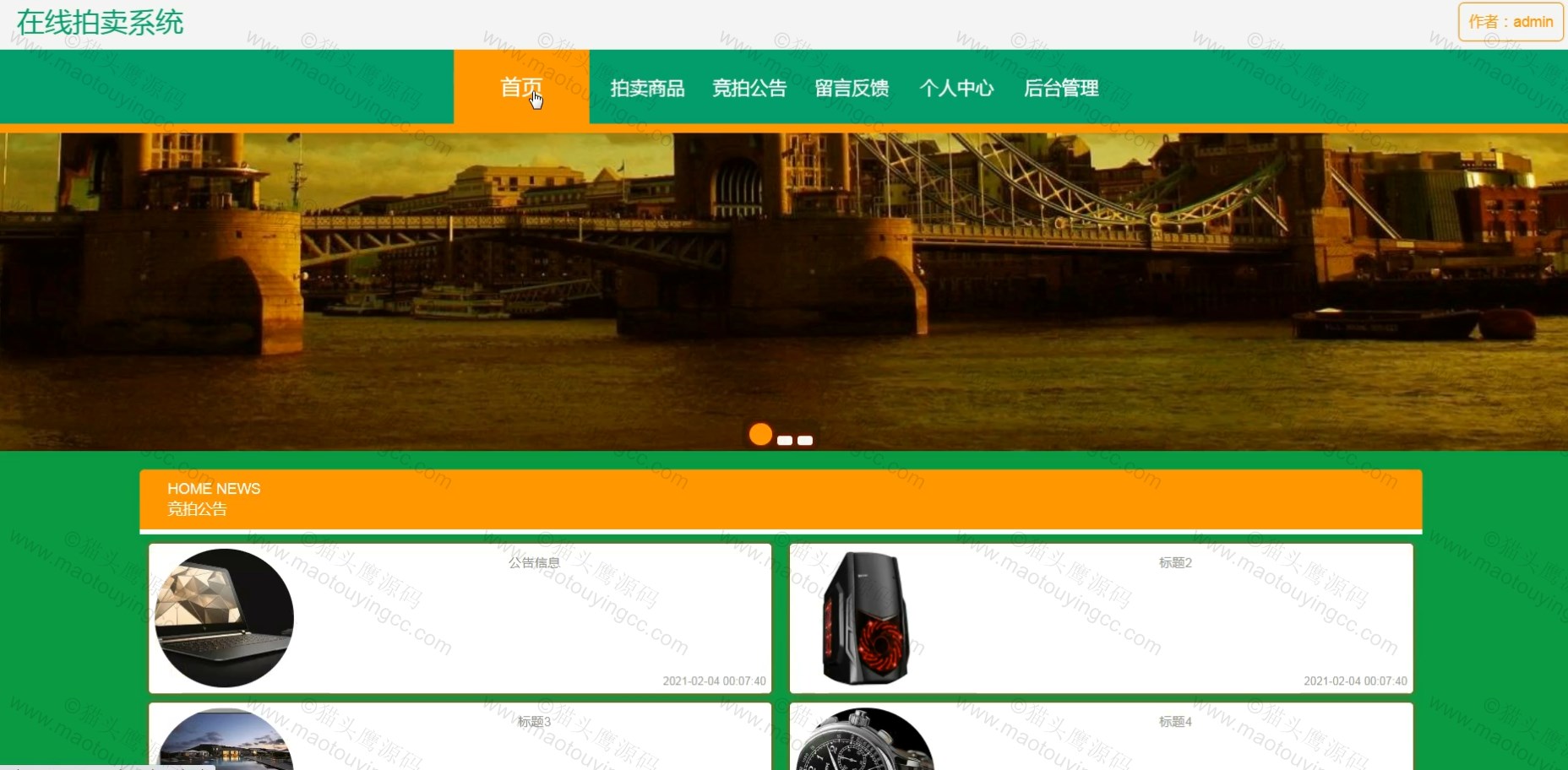
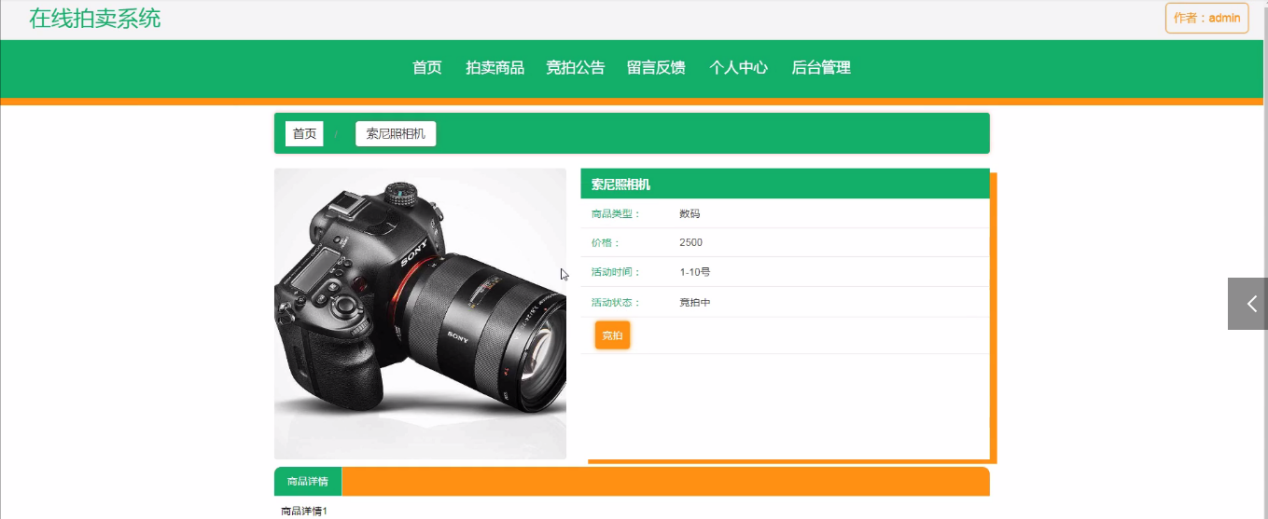
用户登录进入在线拍卖系统可以首页、拍卖商品、竞拍公告、留言反馈、个人中心、后台管理等内容,如图

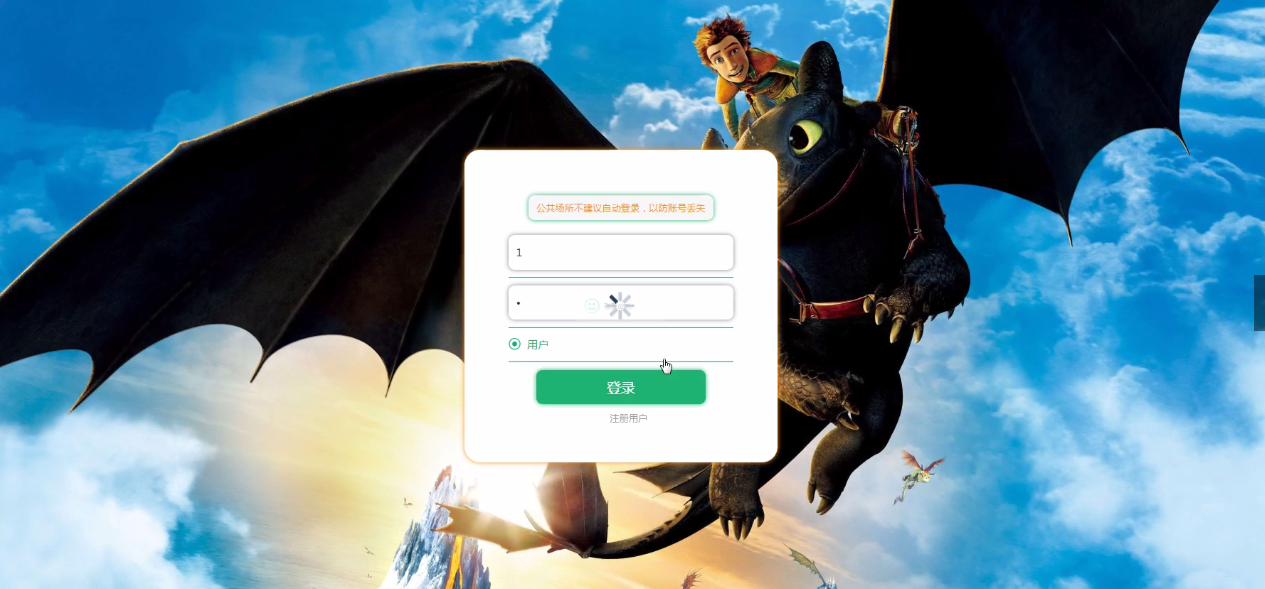
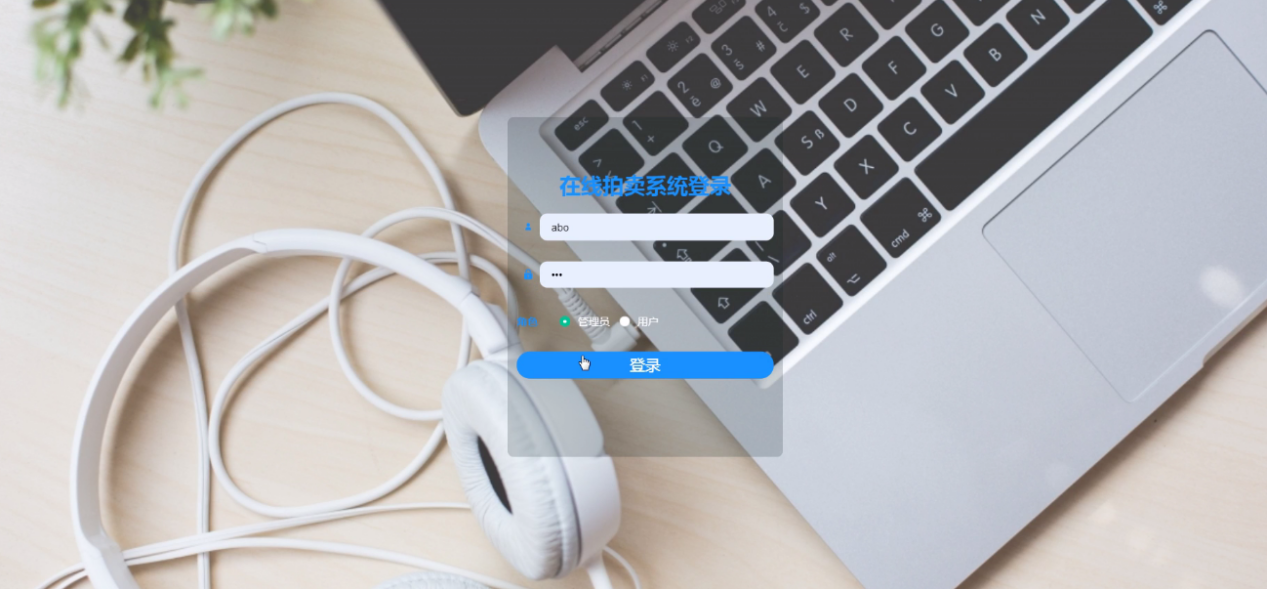
登录、用户注册,在用户注册页面通过填写用户名、密码、姓名、身份证、手机、邮箱、地址等信息进行注册、登录,如图


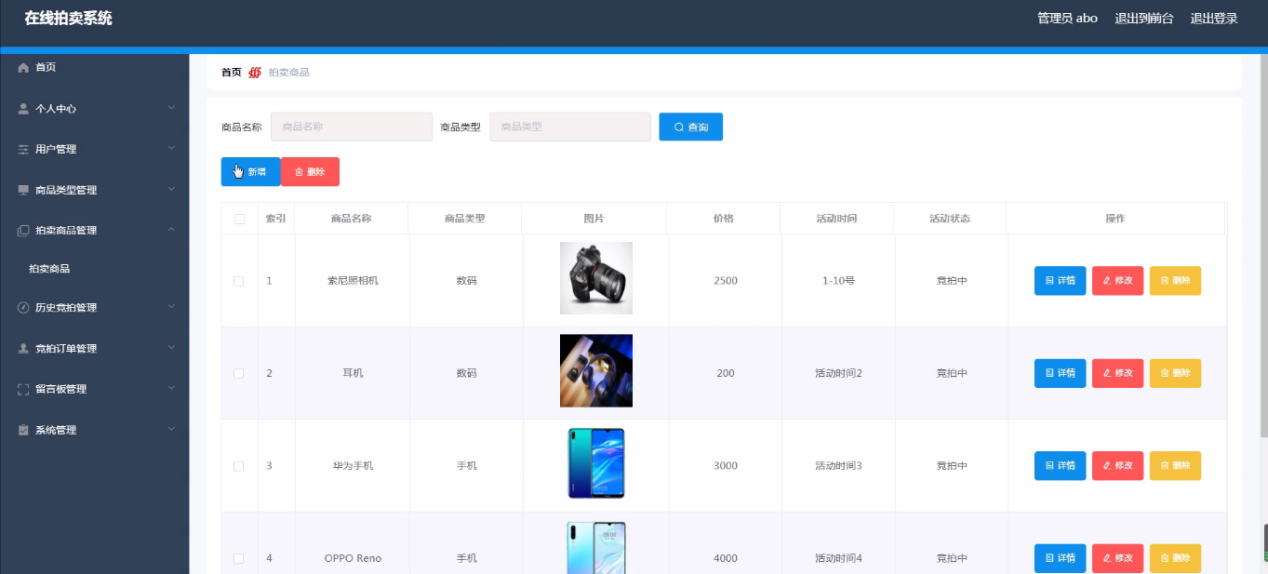
拍卖商品,在拍卖商品页面可以填写商品名称;商品类型、图片、价格、活动时间、活动状态等内容,进行竞拍,如图

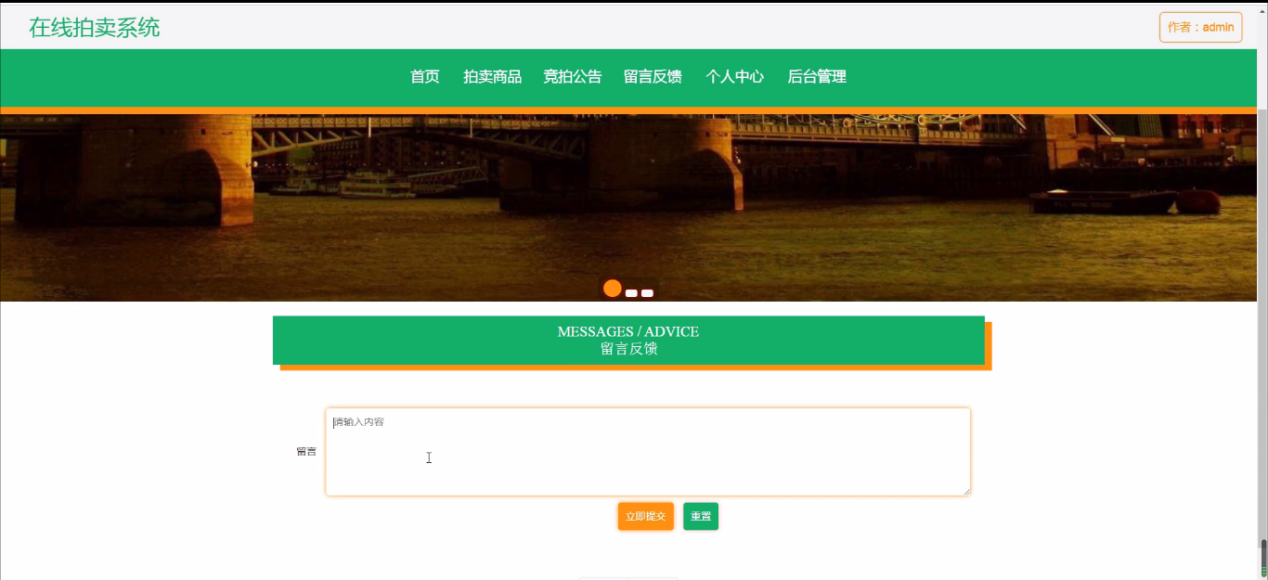
留言反馈,在留言反馈页面可以填写留言内容等内容,并可根据需要对留言反馈进行立即提交操作,如图

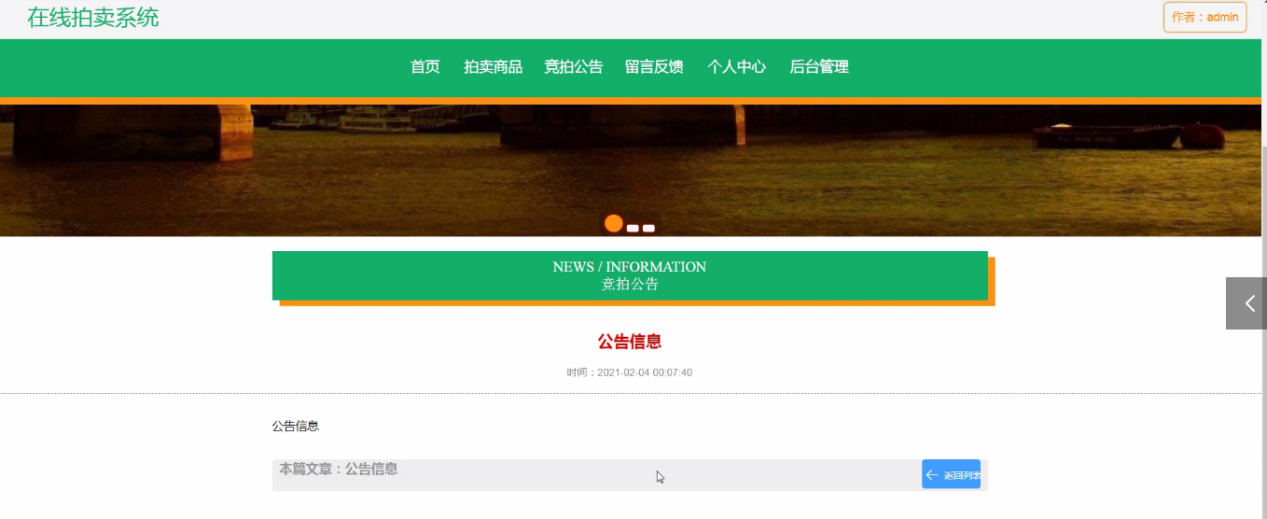
竞拍公告,在竞拍公告页面可以填写公告信息等内容,并可根据需要对竞拍公告进行提交操作,如图

管理员登录,管理员通过输入用户名、密码、角色等信息进行系统登录

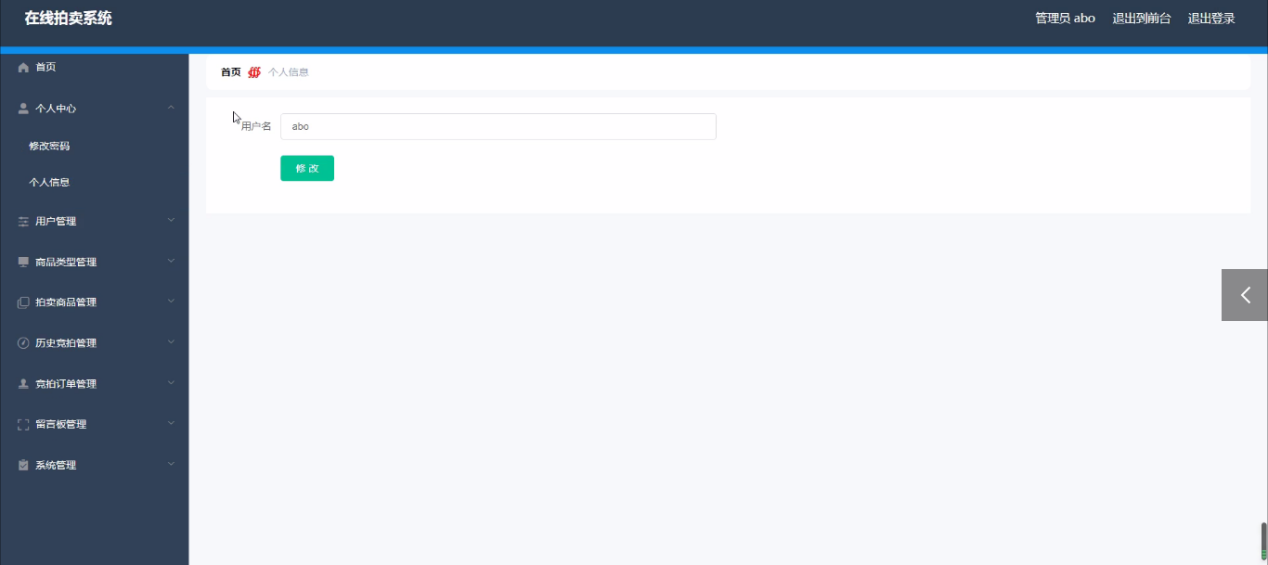
管理员登录进入在线拍卖系统可以查看首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单管理、留言板管理、系统管理等内容,如图

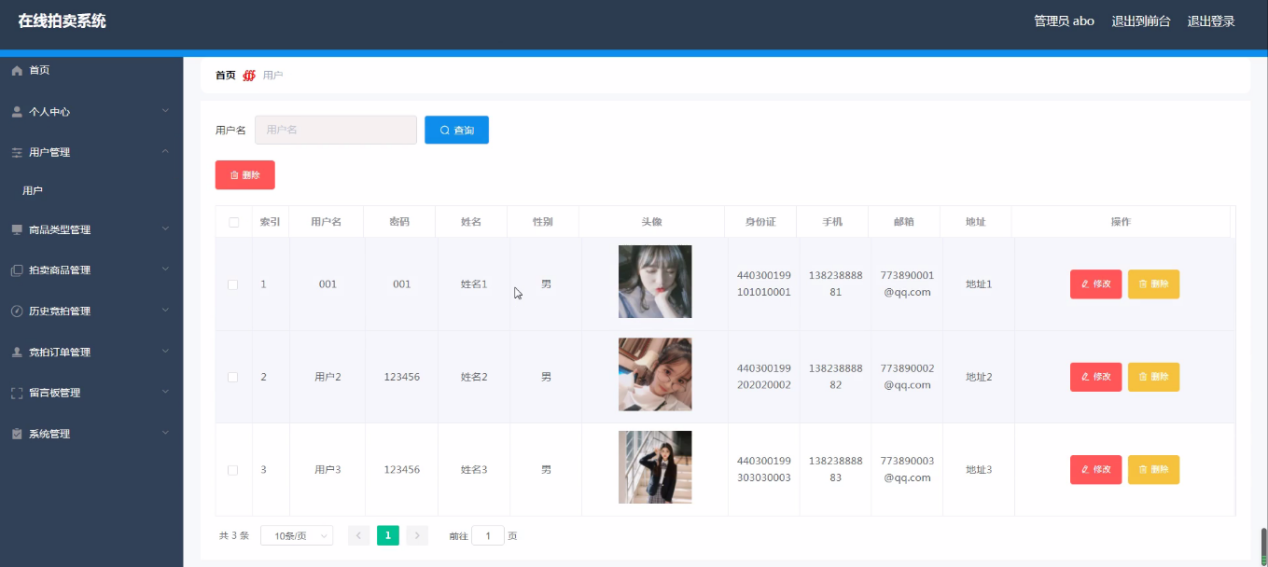
用户管理,在用户管理页面可以填写用户名、密码、姓名、性别、头像、身份证、手机、邮箱、地址等内容,并可根据需要对用户管理进行,修改或删除等操作,如图

商品类型管理,在商品类型管理页面可以填写商品类型等进行修改,删除或查看详细内容等操作,如图

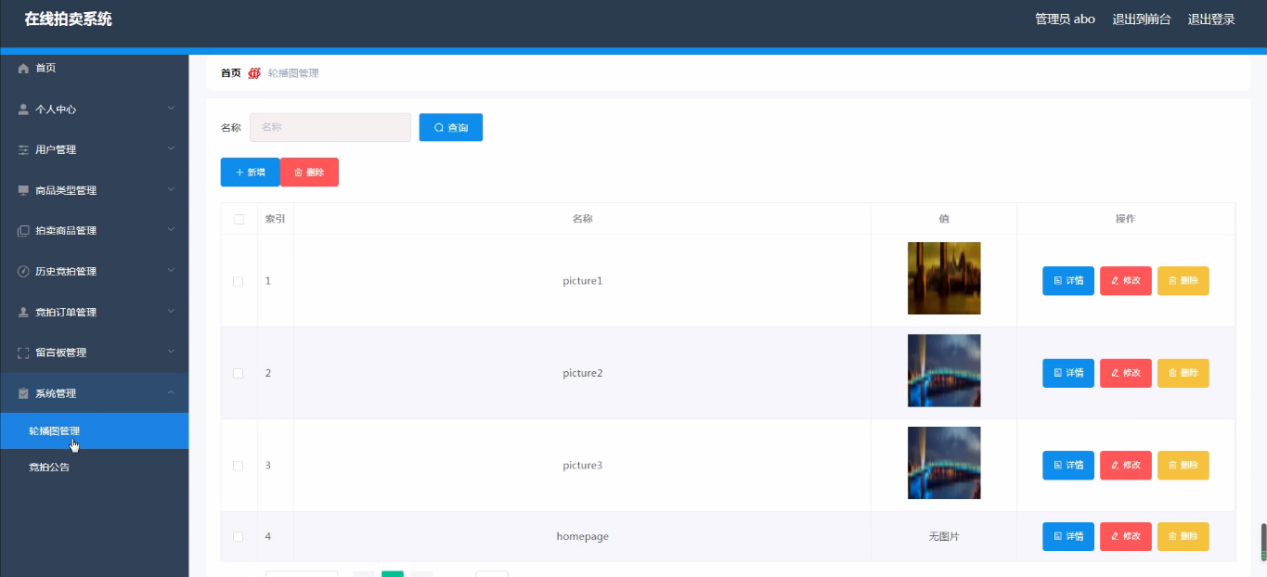
轮播图;该页面为轮播图管理界面。管理员可以在此页面进行首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作,如图

原文链接:https://www.mtycode.com/103.html,转载请注明出处,更多项目请进入官网:www.maotouyingcc.com。








请先 !