本系统适用于毕业设计、课程设计或者学习等,适合选题:毕业设计、网上点餐、点餐、前后端分离等。系统采用springboot+vue整合开发,前端框架主要使用了element-ui框架、数据层采用mybatis,功能齐全,界面美观。下面是功能详情,具体功能实现建议看下方的演示视频,以演示视频为准。
功能大致内容:

参考论文:

系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea
数据库:mysql 5.7
JDK版本:jdk1.8
演示视频(进入B站观看画面更清晰):
后续上传
系统部分截图:
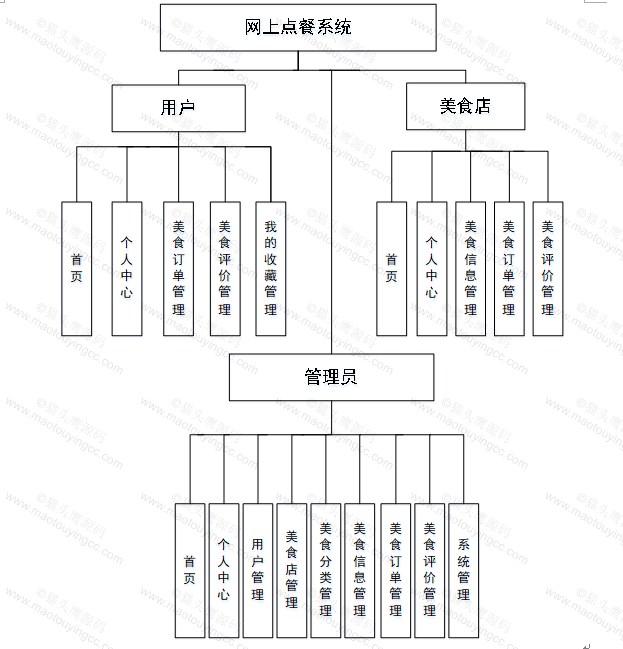
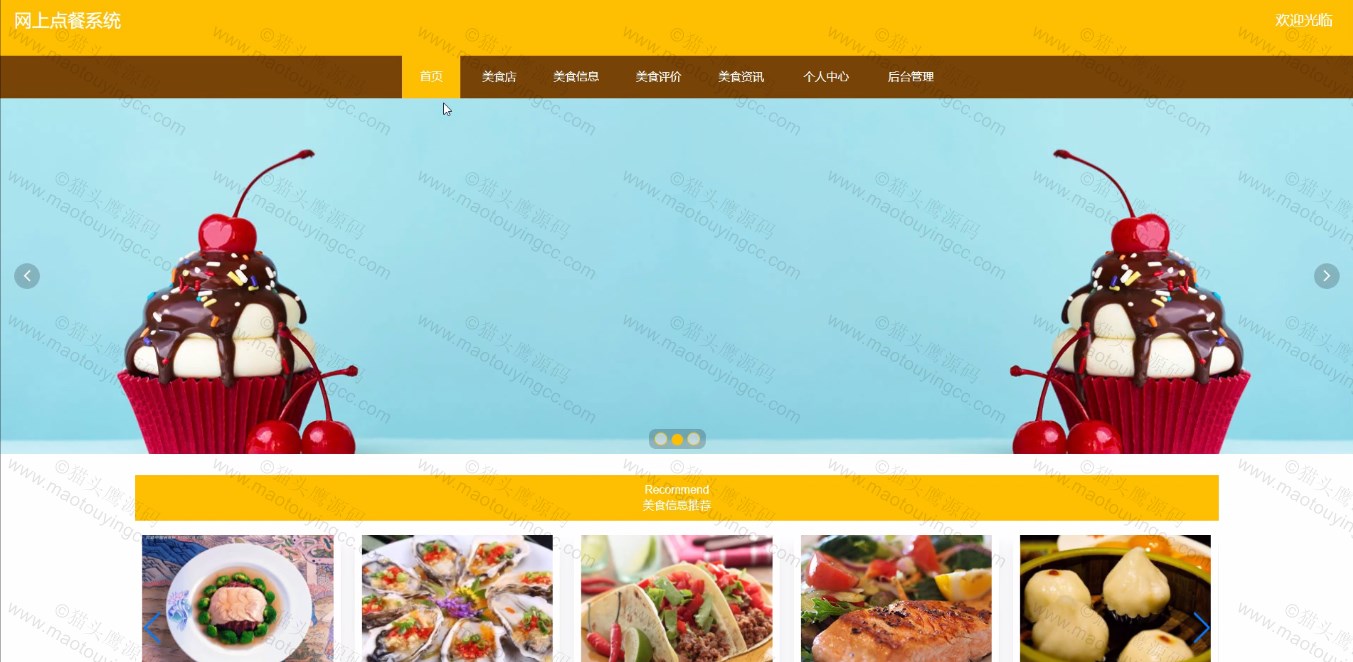
网上点餐系统,在系统首页可以查看首页、美食店、美食信息、美食评价、美食资讯、个人中心、后台管理等内容,如图

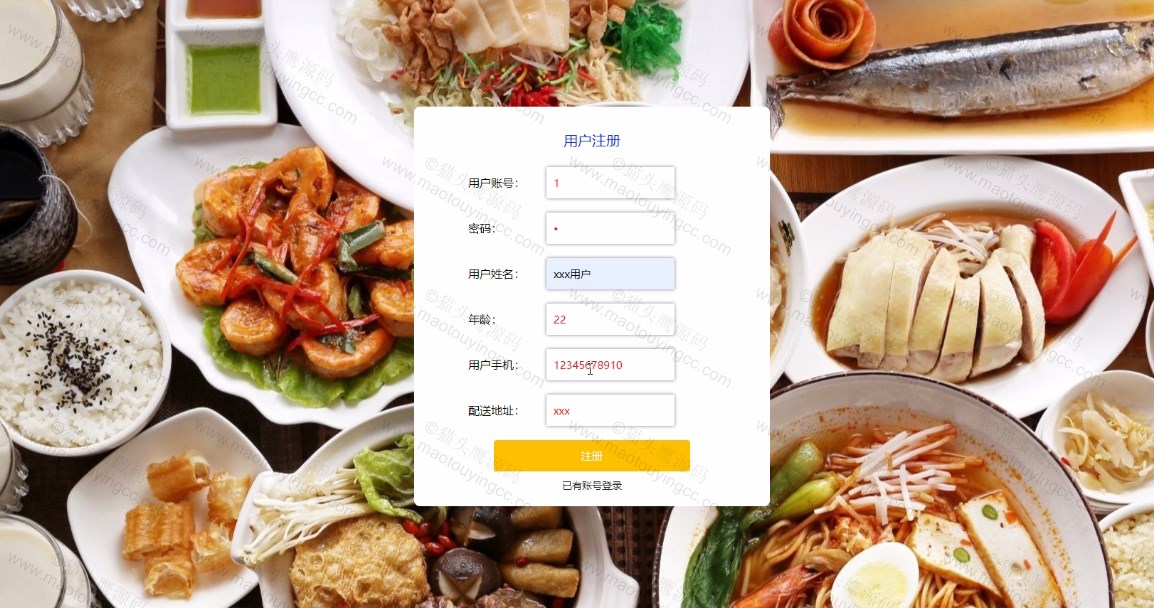
用户注册,在注册页面可以查看用户账号、密码、用户姓名、性别、年龄、用户手机、配送地址等信息进行注册,如图

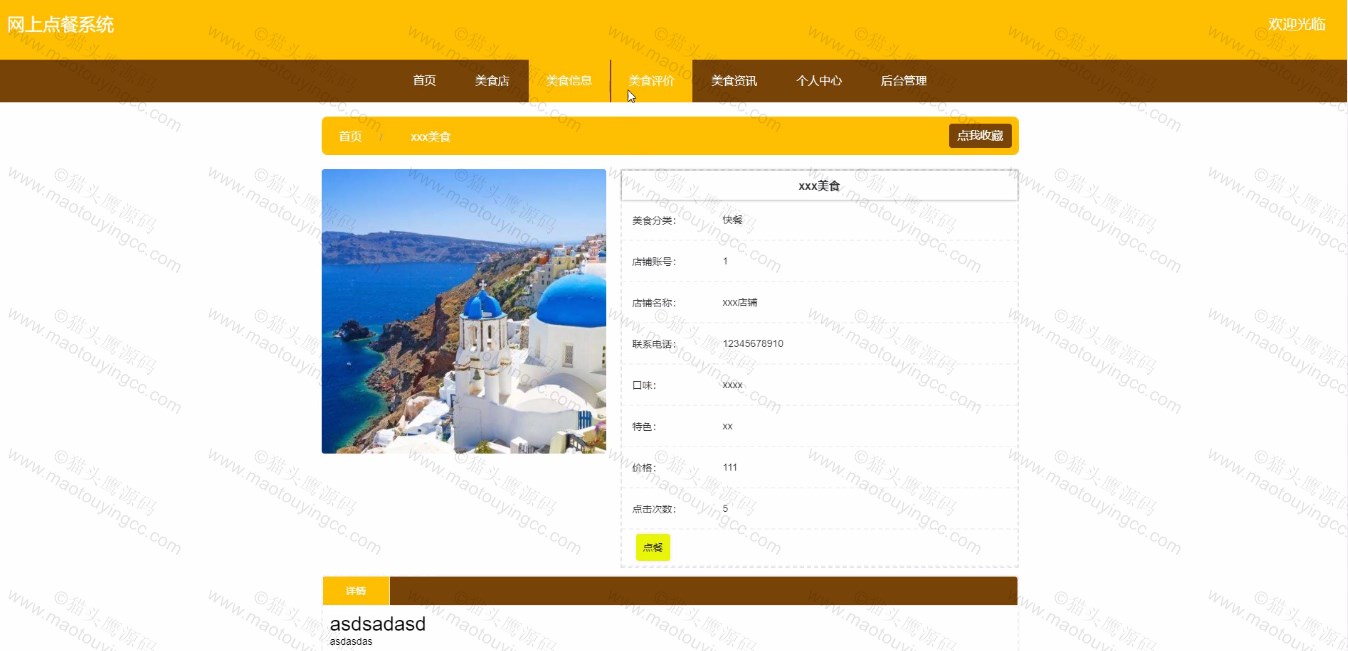
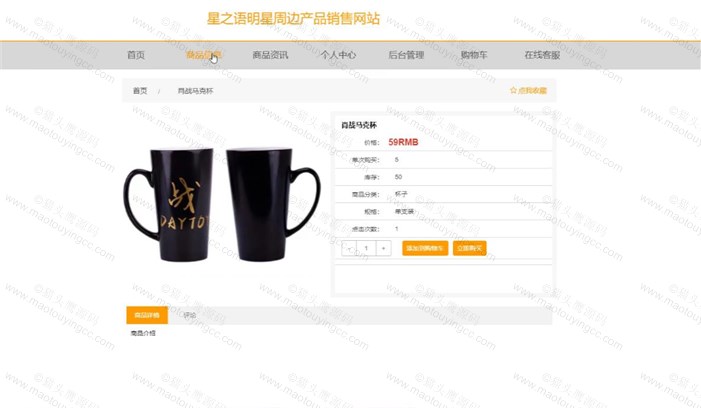
用户登录,在登录页面通过填写账号、密码等信息完成登录,如图5-17所示。在美食信息页面通过查看美食名称、美食分类、店铺账号、店铺名称、联系电话、图片、口味、特色、价格等信息进行点餐、点我收藏操作,如图


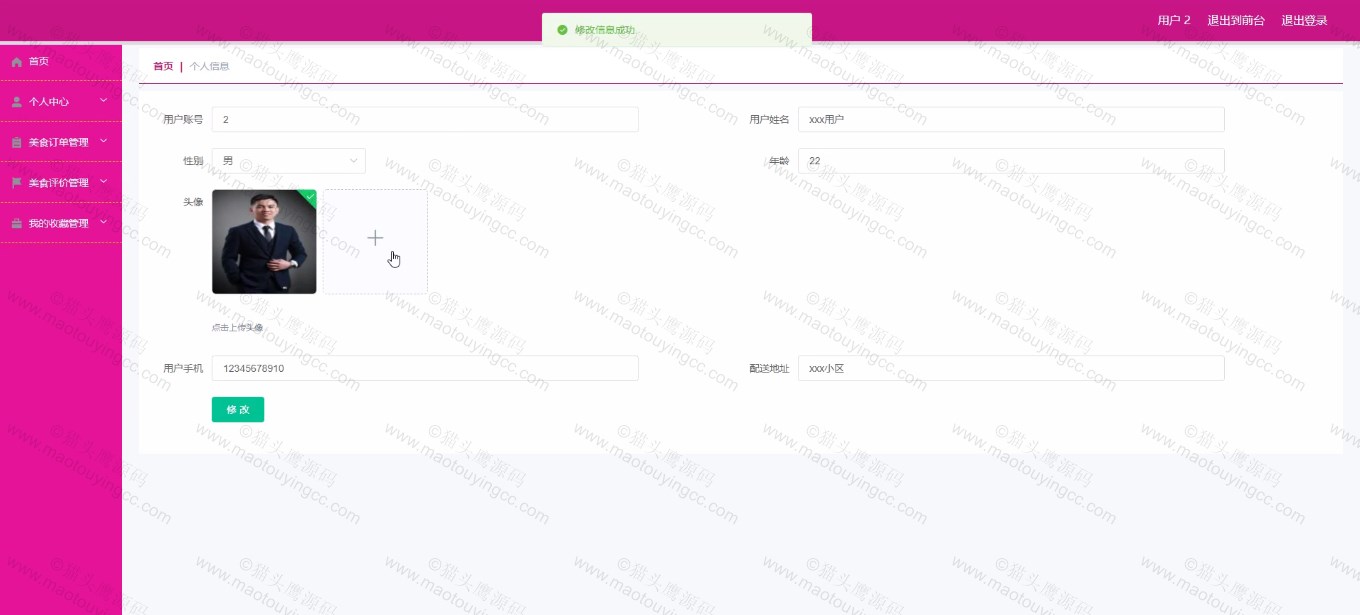
用户点击进入到系统操作界面,可以对首页、个人中心、美食订单管理、美食评价管理、我的收藏管理等功能模块,个人信息:通过列表可以获取用户账号、用户姓名、性别、年龄、头像、用户手机、配送地址并进行修改操作,如图

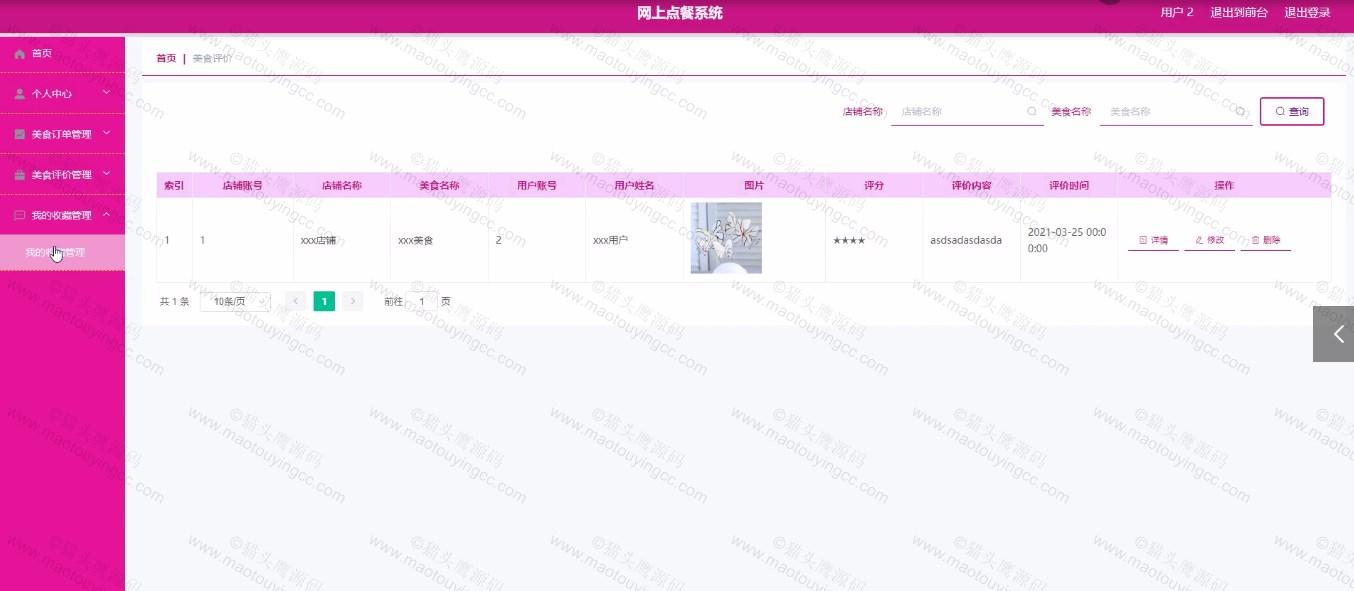
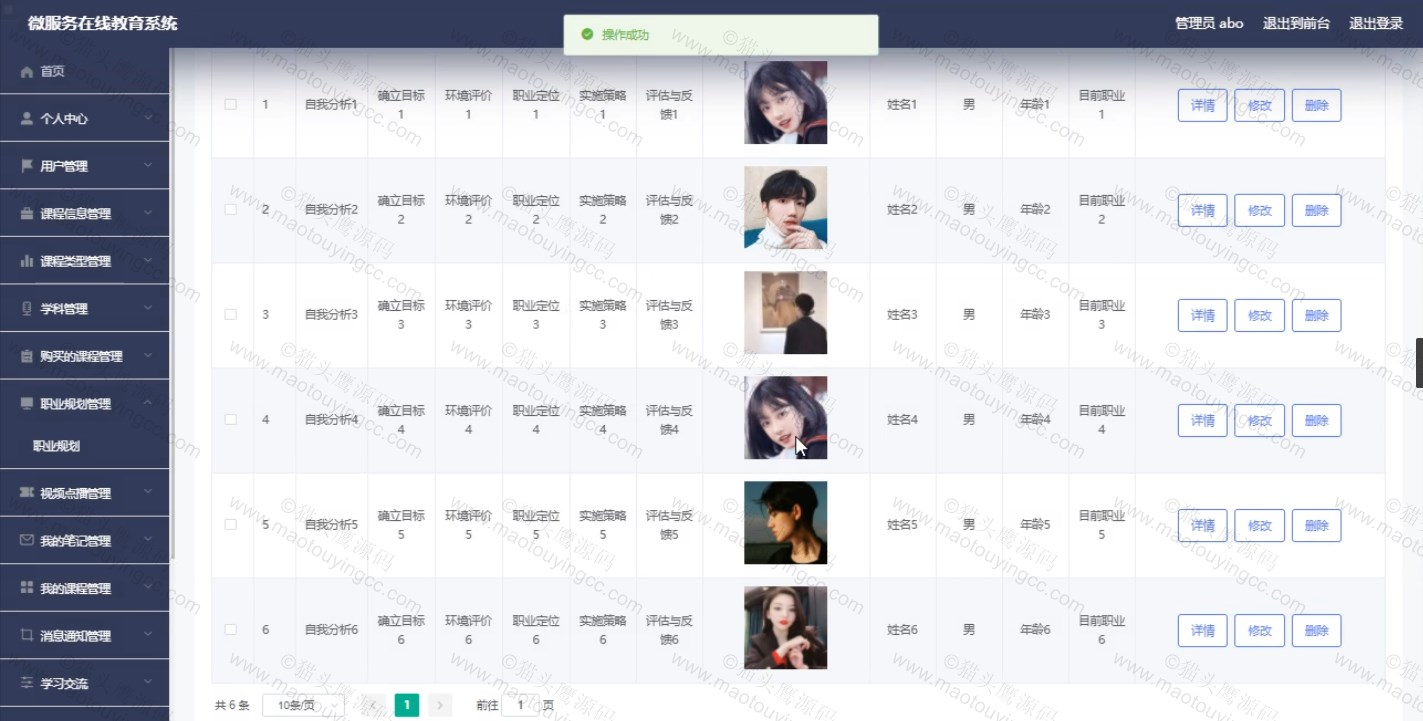
美食评价管理:通过列表可以获取店铺账号、店铺名称、美食名称、用户账号、用户姓名、图片、评分、评价内容、评价时间等信息,进行详情、修改、删除操作,如图

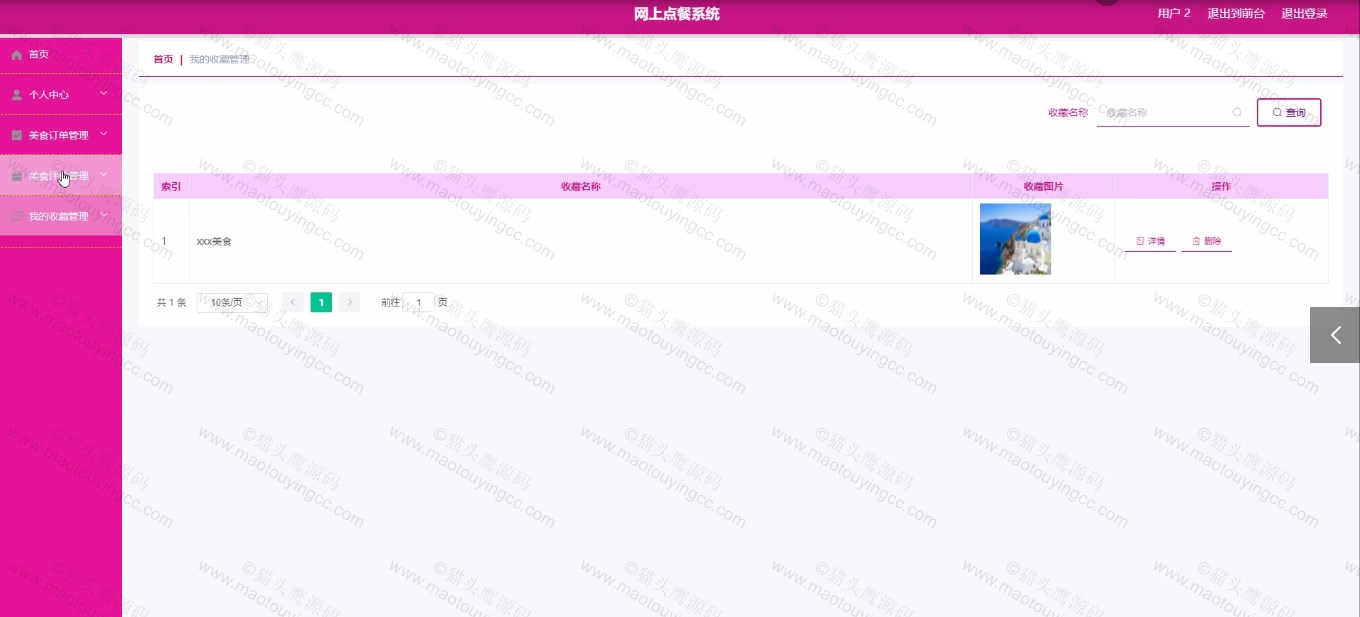
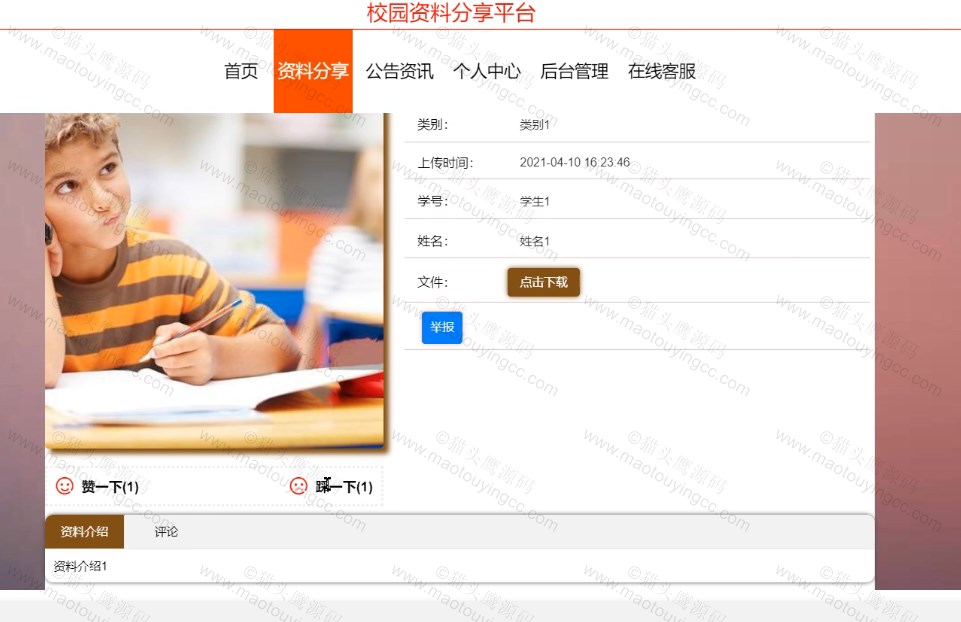
我的收藏管理:通过列表可以获取收藏名称、收藏图片等信息,进行详情、删除操作,如图

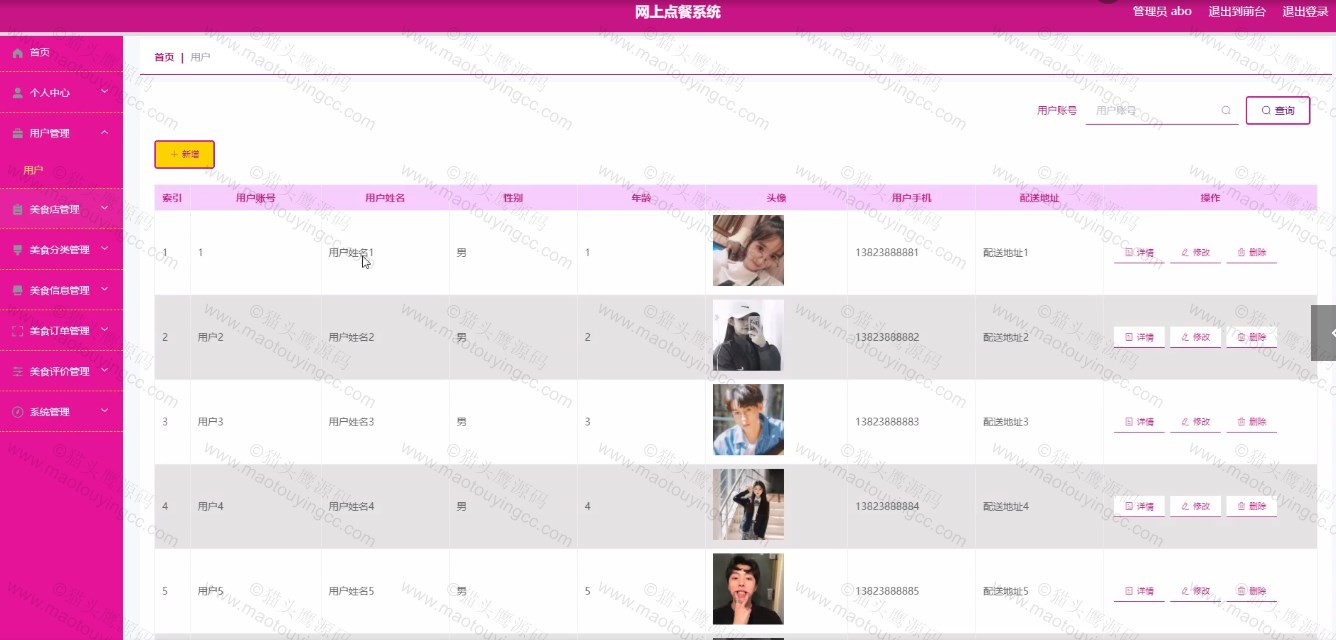
用户管理:通过列表可以获取用户账号、用户姓名、性别、年龄、头像、用户手机、配送地址等内容,可以进行修改或删除操作,如图

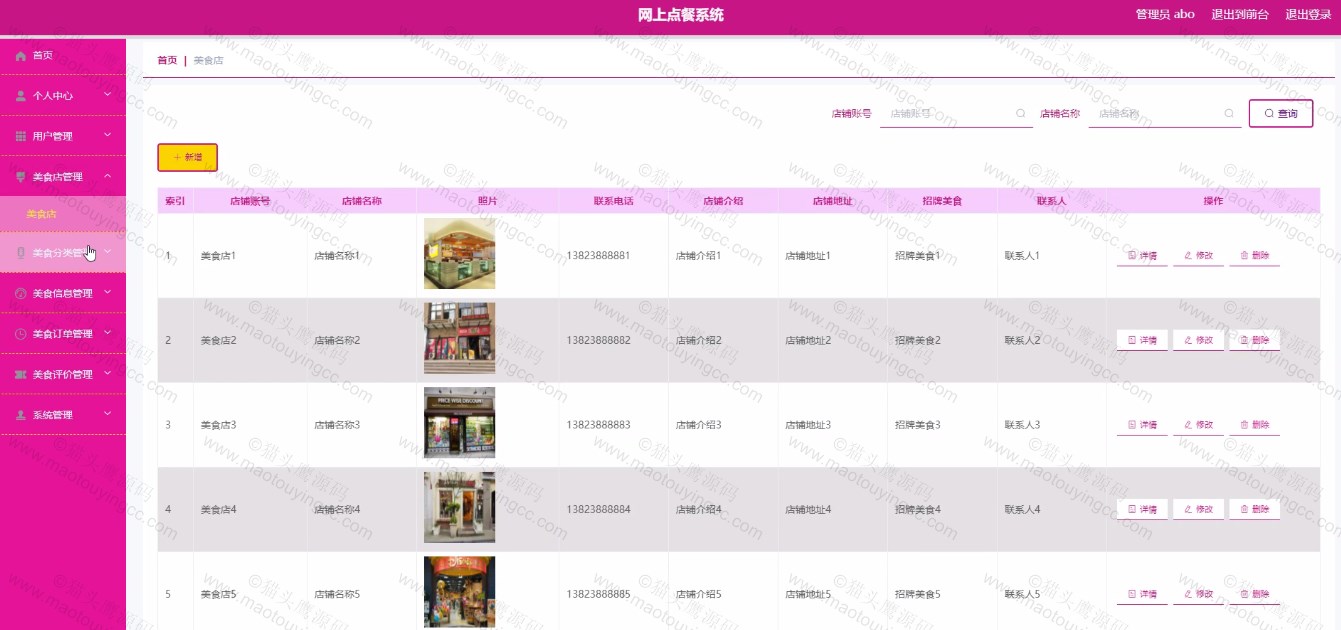
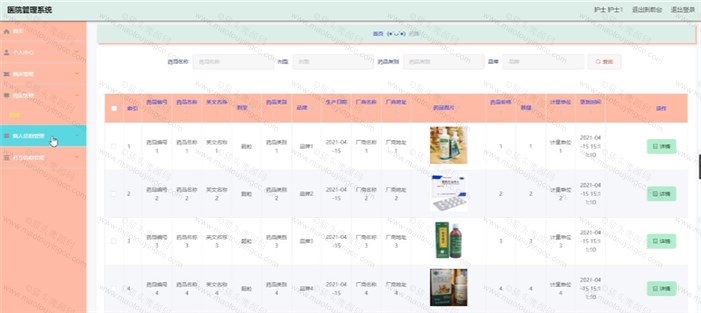
美食店管理:通过列表可以获取店铺账号、店铺名称、照片、联系电话、店铺介绍、店铺地址、招聘美食、联系人等信息,进行删除或修改操作,如图

原文链接:http://www.mtycode.com/543.html,转载请注明出处,更多项目请进入官网:www.maotouyingcc.com。








请先 !